MapKit è davvero una semplice e pulita API disponibile su iPhone e iPad che rende semplice la visualizzazione di mappe, saltare a coordinate e persino disegnare percorsi verso una destinazione.
Scrivo questa guida in quanto ho avuto modo di studiare approfonditamente il MapKit durante lo sviluppo di ParkYou (disponibile su AppStore) ma in questo tutorial inizieremo dalle basi.
Stiamo per creare un applicazione che aggiunge una mappa powered by Google nella nostra view e fa uno zoom in un particolare luogo.
Inizieremo a parlare di “Delegate” e funzioni fino a creare una vera e propria applicazione da far vedere agli amici quindi se non avete dimestichezza con le basi di Xcode vi consiglio di seguire qualche tutoria precedente.
Useremo Xcode 4 quindi se siete ancora indecisi se aggiornare o no… fatelo.
Iniziamo
Creiamo un nuovo progetto di tipo View-based application e lo chiamiamo “Mappe”, salviamolo dove ci pare.
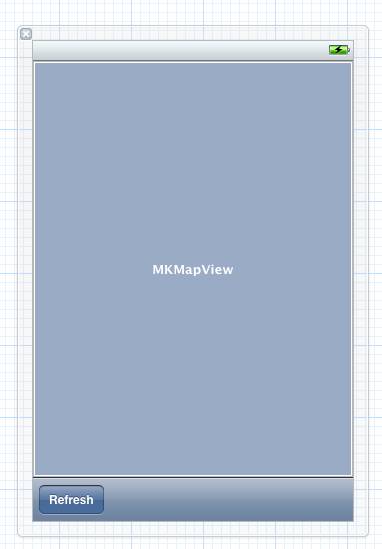
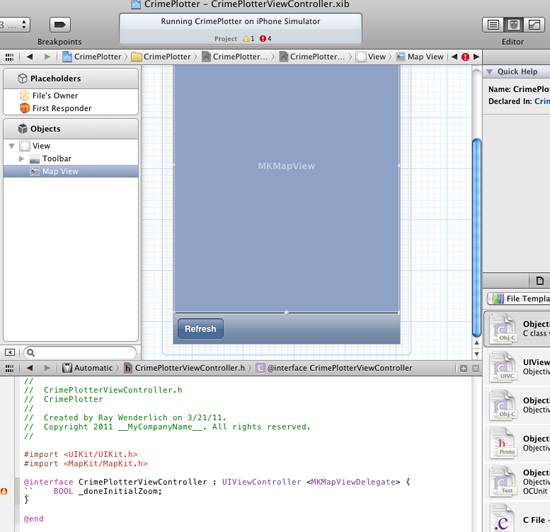
Clicchiamo sul file MappeViewController.xib per aprire Interface Builder che in Xcode 4 è integrato perfettamente, ed inseriamo dalla libreria degli oggetti una “MapView” nel centro ed una toolbar in basso col pulsantino.
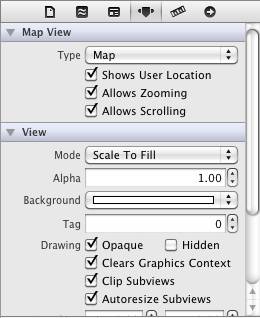
Poi, clicchiamo sulla MapView aggiunta e selezioniamo il quarto tab dell’inspector per aprire gli attributi dell’oggetto. Selezioniamo il checkbox “Show User Location”.
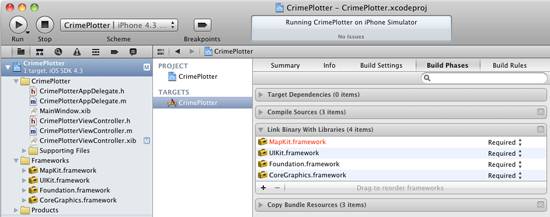
Quasi fatto, ma prima di poter vedere qualcosa bisogna aggiungere il framework “MapKit” al progetto (oppure l’applicazioni si chiuder subito!); per farlo con Xcode 4 bisogna cliccare sul nome del progetto in Groups & Files, selezioniamo il target Mappe e spostiamoci nel tab “Build Phases”. Sotto la voce “Link Binary with Libraries” clicca sul pulsante “+” e selezioniamo MapKit.framework, aggiungilo.
Adesso se compiliamo e avviamo il nostro progetto avremo una mappa completamente zoomabile e scorrevole che mostra la nostra posizione oppure una a scelta se siamo sul simulatore
Bello vero? Ma certamente non vogliamo una mappa che mostri il mondo intero quindi iniziamo ad aggiungere un po di codice per personalizzarla.