
Oggi andiamo ad inaugurare una nuova rubrica che spero sia ben accettata dagli utenti che desiderano conoscere tutti i trucchetti e le chicche presenti in Xcode per una migliore, e più professionale programmazione di iOS e Mac OS.
UISegmentControl classico
Un segment control mostra una lista di opzioni tra cui l’utente può scegliere. Ogni “segmento” ha l’aspetto di un pulsante, che rimane “premuto” persino dopo che l’utente ha tolto il dito.
Se configuriamo l’UISegmentedControl attraverso interface builder possiamo notare che abbiamo una scelta limitata di stili da poter usare, che sono esattamente quelli riportati dalla documentazione Apple ufficiale:
[code lang=”obj-c”]typedef enum {
UISegmentedControlStylePlain,
UISegmentedControlStyleBordered,
UISegmentedControlStyleBar,
UISegmentedControlStyleBezeled,
} UISegmentedControlStyle;[/code]
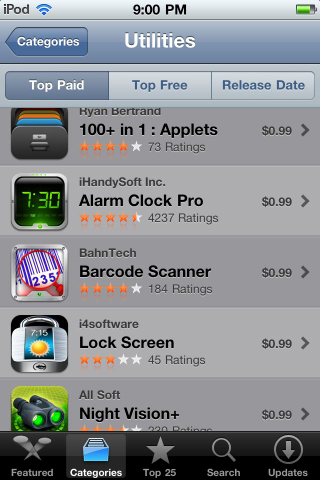
Se invece vogliamo inserire il componente che fosse uguale a quello presente nell’applicazione App Store dobbiamo lavorare nel codice, ci basterà infatti inserire il valore 7 nella proprietà segmentedControlStyle e si ottiene proprio il risultato desiderato.
[code lang=”obj-c”]nomeSegmento.segmentedControlStyle = 7;[/code]
Spero vi possa essere utile questo trucchetto, ricordatevi però che si tratta di una funzione non documentata, quindi potrebbe causare un rifiuto della vostra applicazione!
[Fonte: StackOverflow]