Alcune volte abbiamo la necessità di dare una marcia in più alla nostra applicazione semplicemente operando con la grafica.
Oggi, come richiesto, esaminiamo il caso di una tastiera personalizzata come ad esempio possiamo trovare in una calcolatrice.
Apriamo il fidato Xcode e creiamo un nuovo progetto di tipo Single-View Application e chiamiamolo “TastieraCalcolatrice”, come device possiamo scegliere sia iPad che iPhone poiché cambierà solo la disposizione che vorrete dare ai vostri tasti. Possiamo inoltre togliere la spunta all’opzione “Use Automatic Reference Counting” in quanto vista la semplicità andremo manualmente a gestire la memoria.
Clicchiamo su Next, salviamo il progetto e siamo pronti a partire.
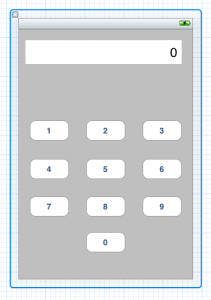
Rechiamoci immediatamente nel file ViewController.xib per disegnare l’interfaccia grafica e aggiungiamo 10 pulsanti in modo da avere i pulsanti da 0 a 9, e una UITextView in cima per vedere ciò che digitiamo. Se non abbiamo voglia di creare i pulsanti uno ad uno possiamo crearli via codice, ma penso sia scomodo per un progetto così semplice non poter sfruttare l’interfaccia di Xcode, quindi per velocizzare le cose possiamo tener premuto il pulsante “alt” e trascinare l’oggetto in modo da creare un duplicato da poter usare. Consiglio inoltre per la textView di togliere la spunta su editable tra le sue proprietà. In questo modo impediremo alla tastiera di sistema di aprirsi ed usare la nostra personalizzata.
Alla fine dovremmo avere questo:
Passiamo adesso al file ViewController.h e scriviamo il codice:
[code lang=”obj-c”] #import <UIKit/UIKit.h>
@interface ViewController : UIViewController{
IBOutlet UITextView *schermo;
}
-(IBAction)tasto:(id)sender;[/code]
Con questo paio di righe abbiamo dichiarato un oggetto per il nostro “schermo” ed un’azione che ci permetterà di intercettare quando un pulsante viene premuto. È molto importante la variabile sender di tipo id in quando ci permette di collegare l’azione a qualsiasi oggetto e ricevere tutte le proprietà che contiene.
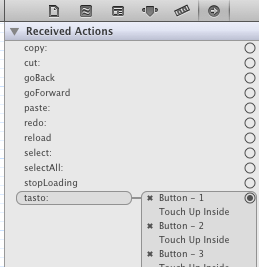
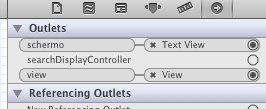
Torniamo nel file ViewController.xib e colleghiamo l’oggetto schermo con la nostra textView e l’azione ad ogni pulsante tramite l’opzione Touch Up inside. In questo modo ogni volta che premiamo un pulsante esso risponderà con l’azione universale.
Adesso spostiamoci nel file ViewController.m per l’implementazione e inseriamo l’azione:
[code lang=”obj-c”]-(IBAction)tasto:(id)sender{
schermo.text = [NSString stringWithFormat:@"%@%@",[schermo text],[sender currentTitle]];
}
[/code]
Ecco fatto! Grazie a questa unica riga di codice siamo in grado di poter scrivere in coda allo schermo il numero del pulsante selezionato che poi non è altro che il suo title corrente.
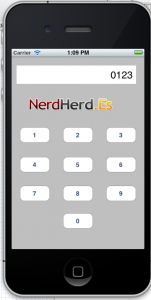
Ecco il risultato finale.
Potete scaricare l’intero progetto completo da qui: TastieraCalcolatrice.