Nel tutorial precedente abbiamo introdotto le UICollectionView(link) ,ma poichè alcuni utenti hanno avuto difficoltà ad utilizzare quest’oggetto tramite storyboard ho deciso di creare un nuovo tutorial per rendere le idee più chiare a tutti.
Iniziamo subito con un esempio pratico quindi creiamo un nuovo progetto di tipo single view application e spostiamoci nel file xib.
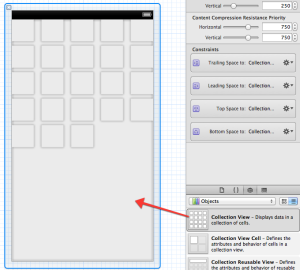
All’interno della view principale inseriamo un oggetto di tipo Collection View
Come avviene in maniera analoga alle tabelle ora dobbiamo settare il data source e il delegate.
Nel file viewController.h scriviamo il seguente codice:
[code lang=”obj-c”]@interface ViewController : UIViewController<UICollectionViewDataSource,UICollectionViewDelegateFlowLayout>
@property (weak, nonatomic) IBOutlet UICollectionView *collectionView;
@property(nonatomic,retain)NSArray *foto;
@end[/code]
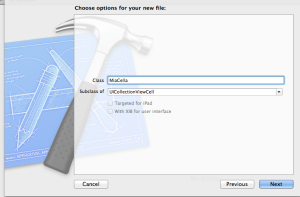
Ora dobbiamo creare una cella quindi dobbiamo creare una sottoclasse di UICollectionViewCell.
Nel File MiaCella Dichiariamo due oggetti uno di tipo UIImageView e un ‘altra di tipo label , questi sono gli elementi che andranno a caratterizzare la nostra cella.
[code lang=”obj-c”]
@interface MiaCella : UICollectionViewCell
@property(nonatomic,weak)UIImageView *imageView;
@end
[/code ]
Ora nel file MiaCella.m dobbiamo inizializzare il tutto
[code lang="obj-c"]
-(id)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
//settiamo l’imageview
self.imageView=[[UIImageView alloc]initWithFrame:CGRectMake(1, 0, 50, 50)];
[self.imageView setContentMode:UIViewContentModeScaleAspectFill];
[self.imageView setClipsToBounds:YES];
[self.contentView addSubview:self.imageView];
}
return self;
}
[/code ]
Torniamo all’interno del fil ViewController e importiamo la nostra classe MiaCella
[code lang="obj-c"]
– (void)viewDidLoad
{
[super viewDidLoad];
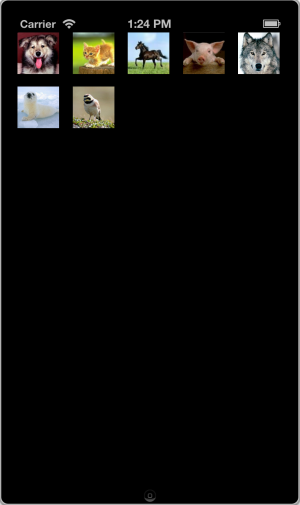
self.foto=[[NSArray alloc]initWithObjects:@"cane.jpeg",@"gatto.jpeg",@"cavallo.jpeg",@"maiale.jpg",@"lupo.jpg",@"foca.jpg",@"bird.jpg",nil];
//Con questa riga non abbiamo fatto altro che registrare la nostra classe e dargli un ID
[self.collectionView registerClass:[MiaCella class] forCellWithReuseIdentifier:@"Mia_Cella"];
}
//metodo utilizzato per impostare il numero di celle
-(NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return [self.foto count];
}
//metodo per l’impostazione del contenuto delle celle
-(UICollectionViewCell*)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
MiaCella *miaCella=[collectionView dequeueReusableCellWithReuseIdentifier:@"Mia_Cella" forIndexPath:indexPath];
miaCella.imageView.image=[ UIImage imageNamed:[self.foto objectAtIndex:indexPath.row]];
return miaCella;
}
//metodo per dimensione delle celle
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath{
return CGSizeMake(55, 55);
}
//metodo per settare lo spazio tra le colonne
-(CGFloat)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout *)collectionViewLayout minimumInteritemSpacingForSectionAtIndex:(NSInteger)section{
return 3;
}
[/code]