Durante il WWDC14 tra le varie novità, apple ha rilasciato anche un nuovo linguaggio di programmazione denominato Swift, questo linguaggio sostituirà il famoso Objective-C, se vi state chiedendo per quale motivo Apple abbia deciso di effettuare questa scelta ecco alcuni motivazioni:
- Il codice scritto in swift è molto più veloce
- È simile a molti linguaggi di programmazioni maggiormente usati oggi come ad esempio Python e Ruby.
Comunque per gli amanti dell’Objective-C niente paura poiché Apple ha assicurato che si potrà continuare a programmare in Obj-c, anche se lo sconsiglio, dato che se Apple ha deciso di introdurre questo nuovo linguaggio, ciò significa che con il tempo il caro e vecchio Obj-C scomparirà, quindi prima si prende dimestichezza con questo nuovo linguaggio e meglio è!
Se siete curiosi e volete iniziare a fare i vostri primi esperimenti con questo nuovo linguaggio tenete sempre d’occhio il nostro blog.
Niente paura non vi lascio a “bocca asciutta” oggi vedremo come creare una prima applicazione per iPhone utilizzando il linguaggio Swift.
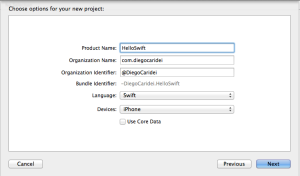
Per prima cosa lanciamo in esecuzione XCode 6 e creiamo un nuovo progetto per iPhone scegliendo come Template Single View Application, nella seconda schermata scegliamo come linguaggio Swift.
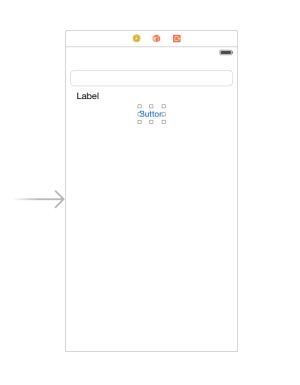
Per prima cosa rechiamoci presso il file Main.storyboard e settimo l’interfaccia grafica della nostra applicazione, la nostra app è composta da: 1 UITextField, 1 UIButton e 1 UILabel
Una volta fatto ciò rechiamo presso il file ViewController.swift e scriviamo il seguente codice:
[code lang=”obj-c”]
import UIKit
class ViewController: UIViewController {
// dichiariamo 2 variabili una di tipo UILabel e una di tipo UITexfield
//come si può notare abbiamo utilizzato il suffisso @IBOutlet per indicare
// che i nostri oggetti fanno parte dell’interfaccia grafica
@IBOutlet var label : UILabel
@IBOutlet var textField : UITextField
//questa funzione sarà richiamata ogni volta che viene premuto il pulsante
@IBAction func Saluta(sender : AnyObject) {
// qui non facciamo altro che assegnare alla variabile label il testo contenuto
//all’interno della textField con l’operatore + è possibile concatenare più stringhe
label.text="ciao "+textField.text;
}
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
[/code]
I programmatori più esperti avranno subito notato una forte somiglianza con il linguaggio Python e Ruby .
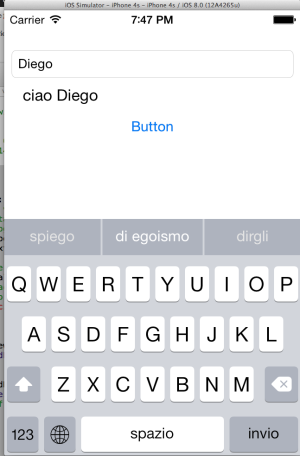
L’ultimo passo da eseguire è quello di recarsi nuovamente presso il file Main.storyboard e fare i vari collegamenti come si faceva prima. Il risultato finale è il seguente:
Nei prossimi tutorial ci concentreremo più sulla sintassi del linguaggio in modo tale che tutti possano seguire bene i nostri futuri tutorial.
Se il tutorial è stato di tuo gradimento condividilo con i tuoi amici e lascia un commento qui sotto.