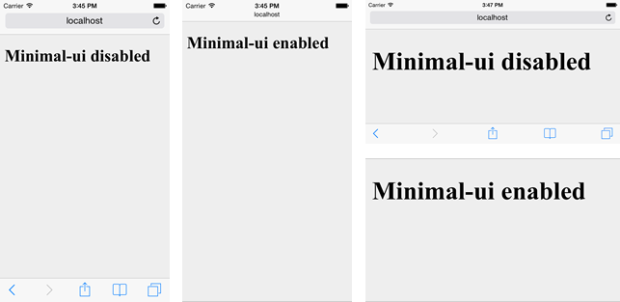
Hai mai notato come bene la UINavigation di Safari mobile si condensi allo scrorrere della pagina, e come ad un certo punto scompaia?
In iOS8, Apple ha implementato questo tipo di interazione (assieme ad altre) molto semplice e dispobile a tutti. Visto che Apple lo ha mostrato in un video dimostrativo al WWDC, sfortunatamente non era inclusa la UITabBar (probabile che lo implementaranno).
Vediamo di seguito quest anuova interazione con la navigation bar in iOS8 che consentirà all’utente di vedere più contenuto:
Nascondere allo scorrere
Se hai una table view, basta impostare la proprietà hidesBarsOnSwipe del navigation controller a YES/true, e sei pronto a partire!
[code lang=”swift”]
class MasterViewController: UITableViewController {
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
navigationController?.hidesBarsOnSwipe = true
}
}
[/code]
Nota che questo comportamento si estenderà a tutti i view controller sullo stack di navigazione, quindi dovresti inserirlo nel metodo viewDidAppear se hai bisogno che una navigation bar non esegua la funzionalità allo scroll.
Nascondi al tocco
Se possiedi una view che non scorre, ti basta impostare la proprietà hidesBarsOnTap.
[code lang=”swift”]
class MasterViewController: UIViewController {
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
// imposta la proprità hidesBarsOnSwift a false
// siccome non ha senso in questo contesto
// ma è stato impostato a true nell’ultimo VC
navigationController?.hidesBarsOnSwipe = false
// imposta hidesBarsOnTap a true
navigationController?.hidesBarsOnTap = true
}
}
[/code]
Nota che se hai impostato hidesBarOnSwipe in un controller precedente, dovrai impostarlo su false se non vuoi questo particolare comportamento. Allo stesso modo dovrai impostare navigationController?.hidesBarsOnTap a false nel view controller precedente se non vuoi questo comportamente nella table view!
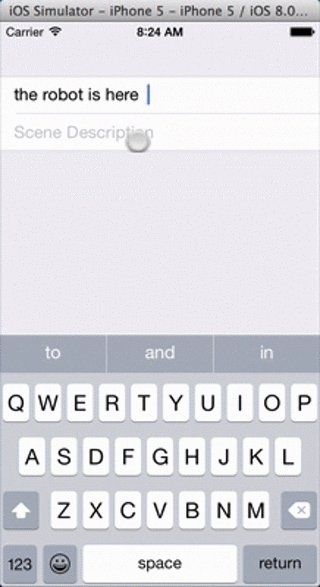
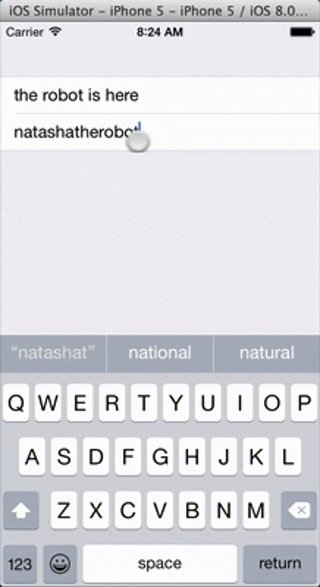
Nascondi quando compare la tastiera
Oltre ai modo che abbiamo visto, puoi nascondere la navigation bar quando compare la tastiera attraverso la proprietà hidesBarsWhenKeyboardAppears. 
[code lang=”swift”]
class CreateQuoteTableViewController: UITableViewController {
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
navigationController?.hidesBarsOnSwipe = false
// in questo caso è bene combinare hidesBarsOnTap con hidesBarsWhenKeyboardAppears
// così l’utente potrà tornare alla navigation bar per interagire, ad esempio cliccare su salva
navigationController?.hidesBarsOnTap = true
navigationController?.hidesBarsWhenKeyboardAppears = true
}
}
[/code]
Per rendere la vita facile all’utente nel riavere la barra di navigazione assicurati di impostare entrambe le proprietà a true come necessario.
Altre proprietà
Non è possibile fare una dimostrazione ti tutte le proprietà e le loro combinazioni, quindi ecco un elenco, assicurati di darci un’occhiata.
[code lang=”swift”]
class UINavigationController : UIViewController {
//… Fonte: Apple, parte di file.
/// When the keyboard appears, the navigation controller’s navigationBar toolbar will be hidden. The bars will remain hidden when the keyboard dismisses, but a tap in the content area will show them.
@availability(iOS, introduced=8.0)
var hidesBarsWhenKeyboardAppears: Bool
/// When the user swipes, the navigation controller’s navigationBar & toolbar will be hidden (on a swipe up) or shown (on a swipe down). The toolbar only participates if it has items.
@availability(iOS, introduced=8.0)
var hidesBarsOnSwipe: Bool
/// The gesture recognizer that triggers if the bars will hide or show due to a swipe. Do not change the delegate or attempt to replace this gesture by overriding this method.
@availability(iOS, introduced=8.0)
var barHideOnSwipeGestureRecognizer: UIPanGestureRecognizer { get }
/// When the UINavigationController’s vertical size class is compact, hide the UINavigationBar and UIToolbar. Unhandled taps in the regions that would normally be occupied by these bars will reveal the bars.
@availability(iOS, introduced=8.0)
var hidesBarsWhenVerticallyCompact: Bool
/// When the user taps, the navigation controller’s navigationBar & toolbar will be hidden or shown, depending on the hidden state of the navigationBar. The toolbar will only be shown if it has items to display.
@availability(iOS, introduced=8.0)
var hidesBarsOnTap: Bool
/// The gesture recognizer used to recognize if the bars will hide or show due to a tap in content. Do not change the delegate or attempt to replace this gesture by overriding this method.
@availability(iOS, introduced=8.0)
unowned(unsafe) var barHideOnTapGestureRecognizer: UITapGestureRecognizer { get }
}
[/code]