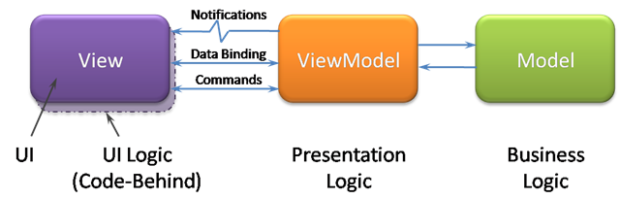
Ciao a tutti cari amici di iProg, nel tutorial di oggi vorrei introdurvi un pattern molto utilizzato oggi giorno ovvero Model View ViewModel, esso consiste nella separazione degli aspetti della nostra applicazione in tre componenti:
- Model : rappresenta il punto di accesso ai dati. Trattasi di una o più classi che leggono dati dal DB, oppure da un servizio Web di qualsivoglia natura.
- View: rappresenta la vista dell’applicazione, l’interfaccia grafica che mostrerà i dati.
- ViewModel: è il punto di incontro tra la View e il Model: i dati ricevuti da quest’ultimo sono elaborati per essere presentati e passati alla View.
Il fulcro del funzionamento di questo pattern è la creazione di un componente, il ViewModel appunto, che rappresenta tutte le informazioni e i comportamenti della corrispondente View. La View si limita infatti, a visualizzare graficamente quanto esposto dal ViewModel, a riflettere in esso i suoi cambi di stato oppure ad attivarne dei comportamenti. Per rendere il tutto più comprensibile cercherò di schematizzare il suo funzionamento.
- L’utente interagisce con la View.
- La variazione di stato è comunicata al ViewModel (Binding), oppure tramite Command è attivato un metodo.
- Come risposta al cambio di stato o all’attivazione di un metodo il ViewModel “fa qualcosa” sul Model e aggiorna il proprio stato.
- Il nuovo stato del ViewModel si riflette sulla View.
E’ da sottolineare il fatto che il ViewModel mantiene nel proprio stato non solo le informazioni recuperate attraverso il Model, ma anche lo stato attuale della visualizzazione: ciò gli consente di essere del tutto disaccoppiato dalla View. Inoltre il processo step-by-step descritto in precedenza risulta essere un “two way”, funziona cioè in entrambe le direzioni
Che vantaggi ci presenta questo approccio?
- Codice più facile da mantenere, vista la distinzione tra i tre aspetti
- Testabilità: lo Unit Testing è una pratica fondamentale nell’ambito dello sviluppo del software. Il fatto che in MVVM le componenti siano “separate” contribuisce alla progettazione di unità di test efficaci.
- Blendability: vista la separazione tra logica e UI, per un designer che usa Blend è più facile lavorare sull’aspetto “esteriore” senza preoccuparsi di altro.