In quest’ultima parte dedicata alle tabelle vedremo come inserire una searchbar per la ricerca
1)Apriamo il nostro progetto tabelle e andiamo su RootViewController.xib
2)Selezioniamo dalla casella degli oggetti una Search Bar and Search Di- splay Controller
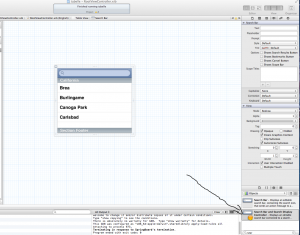
3)Allarghiamo la barra dove si trova il files’ owner e clicchiamo il pulsantino che sta in basso il risultato deve essere simile a questo :
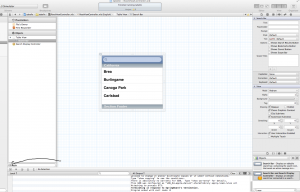
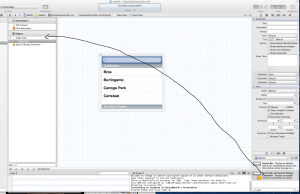
4)inseriamo la Search Bar and Search Display Controller all’interno della tableview (in modo tale che apparirà in automatico all’interno della vista)
5)Andiamo sul file rootviewcontroller.h e inseriamo questo codice :
[code lang=”objc”]
@interface RootViewController : UITableViewController{
NSMutableArray *lista;
NSMutableArray *filteredListContent;
}
@property (nonatomic, retain) NSMutableArray *lista;
@property (nonatomic, retain) NSMutableArray *filteredListContent;
@end
[/code]
Non facciamo altro che inserire un altro nsmutablearrey
6)Implementiamo il codice andando su RootViewController.m
[code lang=”objc”]
#import "RootViewController.h"
@implementation RootViewController
@synthesize lista,filteredListContent;
– (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Elementi Pc";
lista = [[NSMutableArray alloc] initWithObjects: @"Ventola ", @"Ram",@"Hard disk", @"Scheda madre", @"Scheda video", @"Alimentatore", @"Periferiche", @"Processore", nil];
self.navigationItem.rightBarButtonItem = self.editButtonItem;
filteredListContent = [[NSMutableArray alloc] initWithCapacity:[lista count]];
[filteredListContent addObjectsFromArray: lista];
}
[/code]
Abbiamo inserito due istruzioni nuove istruzione al vecchio codice già presente queste non fanno altro che inizializzare il nuovo array
7) ora dobbiamo modificare quest’altro metodo :
[code lang=”objc”]
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [filteredListContent count];
}
[/code]
8) modifichiamo quest’altro metodo :
[code lang=”objc”]
– (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [filteredListContent count];
}
// Customize the appearance of table view cells.
– (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell.
cell.textLabel.text = [filteredListContent objectAtIndex:indexPath.row];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
[/code]
8)Poi modifichiamo anche quest’altro metodo con questo codice :
[code lang=”objc”]
– (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete)
{
NSLog(@"cancellato");
[lista removeObjectAtIndex:indexPath.row];//eliminiamo lemento dalla lista
[filteredListContent removeObjectAtIndex:indexPath.row];
[self.tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationFade];
}
}
[/code]
9) UN ultima modifica a un metodo già presente :
[code lang=”objc”]
– (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UIAlertView *popUp = [[UIAlertView alloc] initWithTitle:@"Hai selezionato:" message:[filteredListContent objectAtIndex:indexPath.row] delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[popUp show];
[popUp release];
}
[/code]
10)Ora non ci resta che implementare l’algoritmo per la ricerca :
[code lang=”objc”]
-(BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchString:(NSString *)searchString{
[self filterContentForSearchText:searchString scope: [[self.searchDisplayController.searchBar scopeButtonTitles]
objectAtIndex:[self.searchDisplayController.searchBar selectedScopeButtonIndex]]];
return YES;
}
– (BOOL)searchDisplayController:(UISearchDisplayController *)controller shouldReloadTableForSearchScope:(NSInteger)searchOption{
[self
filterContentForSearchText:[self.searchDisplayController.searchBar
text]scope:
[[self.searchDisplayController.searchBar scopeButtonTitles]
objectAtIndex:searchOption]];
return YES;
}
[/code]
Questi due metodi fanno parte del delegato UISearchDisplayController , ora non ci resta di scrivere l’algoritmo vero e proprio :
[code lang=”objc”]
– (void)filterContentForSearchText:(NSString*)searchText
scope:(NSString*)scope{
[self.filteredListContent removeAllObjects];
NSString *cellTitle;
for (cellTitle in lista){
NSComparisonResult result = [cellTitle compare:searchText
options:NSCaseInsensitiveSearch range:NSMakeRange(0, [searchText
length])];
if (result == NSOrderedSame){
[filteredListContent addObject:cellTitle];
}
}
}
[/code]
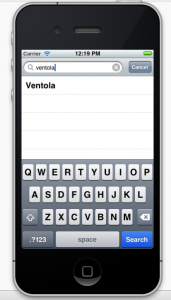
11)ora non ci resta che testare l’applicazione se tutto è andato bene il risultato finale dovrà essere così :
Scarica il progetto LINK