Un po’ di tempo fa abbiamo visto come creare una tastiera personalizzata a partire da zero. Talvolta invece può capitare di dover aggiungere solo alcune personalizzazione alla tastiera base di iOS. Ad esempio nella tastiera numerica non esiste il “Done” o “Fine”, in questo modo dobbiamo cercare altre vie per poter nascondere la tastiera…ed in fatto di design non sono sempre scelte fantastiche.
Quindi vediamo come aggiungere questo “pulsante” personalizzato.
Partiamo creando un nuovo progetto e chiamiamolo “Tastiera”. Aggiungere il tasto è in realtà molto semplice, mettiamo semplicemente una notifica che come oggetto ha la comparsa della tastiera. Quando la tastiera compare aggiungiamo alla vista della tastiera un bottone, che come immagine ha proprio la scritta DONE.
Partiamo quindi ad inserie i valori sul nostro file di intestazione .h
[code lang=”obj-c”]
@interface ViewController : UIViewController <UITextFieldDelegate>{
IBOutlet UITextField *txt;
}
[/code]
Praticamente non abbiamo fatto altro che aggiungere il delegato UITextFieldDelegate e un campo di testo.
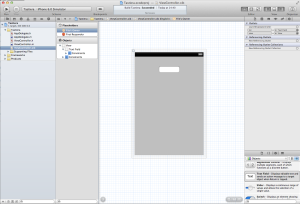
Bene ora dobbiamo aprire il file “ViewController.xib” ed inserire quindi un campo di testo, infine, colleghiamo i vari elementi
Ecco come dovrebbe apparire il tutto:
Bene, adesso facciamo in modo che la tastiera mostrata sia quella numerica. Possiamo farlo anche dal file di interfaccia xib andando a modificare la proprietà keyboardType dell’UITextField oppure via codice in questo modo nel viewDidLoad:
[code lang=”obj-c”]txt.keyboardType = UIKeyboardTypeNumberPad;[/code]
Fatto questo aggiungiamo le notifiche per l’aggiunta del bottone:
[code lang=”obj-c”]
– (void)viewDidLoad{
[super viewDidLoad];
txt.keyboardType = UIKeyboardTypeNumberPad;
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardDidShow:) name:UIKeyboardDidShowNotification object:nil];
} else {
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil];
}
}
– (void)keyboardWillShow:(NSNotification *)note{
[self addButtonToKeyboard];
}
– (void)keyboardDidShow:(NSNotification *)note{
[self addButtonToKeyboard];
}
[/code]
Nella prima parte controlliamo la versione del sistema operativo e in base alla versione aggiungiamo una delle due notifiche, questo perchè la comparsa della tastiera viene notificata da due metodi diversi: UIKeyboardDidShowNotification per iOS 4 e superiore e UIKeyboardWillShowNotification per gli iOS precedenti. Quindi, in base alla versione del sistema installato sul dispositivo, faremo partire il metodo indicato che avrò il compito di aggiungere il pulsante.
[code lang=”obj-c”]
– (void)addButtonToKeyboard {
//crea un pulsante personalizzato
UIButton *doneButton = [UIButton buttonWithType:UIButtonTypeCustom];
doneButton.frame = CGRectMake(0, 163, 106, 53);
doneButton.adjustsImageWhenHighlighted = NO;
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.0){
[doneButton setImage:[UIImage imageNamed:@"DoneUp3.png"] forState:UIControlStateNormal];
[doneButton setImage:[UIImage imageNamed:@"DoneDown3.png"] forState:UIControlStateHighlighted];
} else{
[doneButton setImage:[UIImage imageNamed:@"DoneUp.png"] forState:UIControlStateNormal];
[doneButton setImage:[UIImage imageNamed:@"DoneDown.png"] forState:UIControlStateHighlighted];
}
[doneButton addTarget:self action:@selector(doneButton:) forControlEvents:UIControlEventTouchUpInside];
// localizza la tastiera
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i=0; i<[tempWindow.subviews count]; i++) {
keyboard = [tempWindow.subviews objectAtIndex:i];
//tastiera trovata, aggiungo il pulsante
if ([[[UIDevice currentDevice] systemVersion] floatValue] >= 3.2) {
if([[keyboard description] hasPrefix:@"<UIPeripheralHost"] == YES)
[keyboard addSubview:doneButton];
}else {
if([[keyboard description] hasPrefix:@"<UIKeyboard"] == YES)
[keyboard addSubview:doneButton];
}
}
}
[/code]
Questo è il metodo fondamentale… creiamo il nostro bottone, (con iOS 4 è stata modificata anche la tastiera, abbiamo quindi delle immagini diverse a seconda del sistema operativo) e gli aggiungiamo il metodo doneButton per poi togliere la tastiera.
Il compito della parte restante di codice è quello di trovare la vista della tastiera, la descrizione della tastiera ritorna una stringa diversa per iOS4 o precedenti, quando trova la vista giusta gli aggiunge il bottone.
Ora non ci resta che aggiungere il metodo doneButton per far scomparire la tastiera.
[code lang=”obj-c”]
– (void)doneButton:(UITextField*)textField {
[txt resignFirstResponder];
}
[/code]
In allegato al tutorial vi lascio il progetto funzionante, comprensivo di immagini usate per il pulsante.