Ciao a tutti gli amici di iProg oggi volevo mostrarvi come creare un applicazione bussola (ovviamente per testare il corretto funzionamento bisogna testarla su un dispositivo fisico)
Quindi creiamo un nuovo progetto di tipo single view application e diamogli il nome di bussola
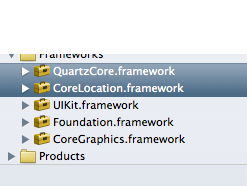
Per prima cosa importiamo questi due framework
Ora nel file. h scriviamo questo codice :
[code lang=”obj-c”]
#import <UIKit/UIKit.h>
#import <CoreLocation/CoreLocation.h>
#import <QuartzCore/QuartzCore.h>
//aggiungiamo il delegate
@interface ViewController : UIViewController<CLLocationManagerDelegate>{
CLLocationManager *locationManager;
IBOutlet UIImageView *bussola;
}
@property (nonatomic,retain) CLLocationManager *locationManager;
@end
[/code]
Ora non ci resta che passare all’implementazione quindi nel file.m scriviamo questo codice :
[code lang=”obj-c”]
@synthesize locationManager;
– (void)viewDidLoad
{
[super viewDidLoad];
//inizializziamo il tutto
locationManager=[[CLLocationManager alloc] init];
locationManager.desiredAccuracy = kCLLocationAccuracyBest;
locationManager.headingFilter = 1;
locationManager.delegate=self;
[locationManager startUpdatingHeading];
}
//metodo per la gestione della bussola</pre>
– (void)locationManager:(CLLocationManager *)manager didUpdateHeading:(CLHeading *)newHeading{
//convertiamo il tutto in radianti
float oldRad = -manager.heading.trueHeading * M_PI / 180.0f;
float newRad = -newHeading.trueHeading * M_PI / 180.0f;
//oggetto dedicato all’animazione con i vari settaggi
CABasicAnimation *theAnimation;
theAnimation=[CABasicAnimation animationWithKeyPath:@\”transform.rotation\”];
theAnimation.fromValue = [NSNumber numberWithFloat:oldRad];
theAnimation.toValue=[NSNumber numberWithFloat:newRad];
theAnimation.duration = 0.5f;
//facciamo in modo che l’animazione venga collegata all’immagine
[bussola.layer addAnimation:theAnimation forKey:@\”animateMyRotation\”];
bussola.transform = CGAffineTransformMakeRotation(newRad);
NSLog(@\”%f (%f) => %f (%f)\”, manager.heading.trueHeading, oldRad, newHeading.trueHeading, newRad);
}
[/code]
l’ultimo passaggio da fare è quello della gestione dell’interfaccia grafica quindi rechiamoci nel file.xib e inseriamo una UIImageView
il risultato dovrebbe essere simile a questo :
Ricordatevi di collegare l’outlet
L’immagine della bussola la potete scaricare qui