Nella maggior parte dei tutorial di cui abbiamo trattato su iProg abbiamo costruito delle applicazioni con un’interfaccia grafica davvero semplice, ma ci siamo quasi sempre serviti di Interface Builder, ora integrato in Xcode 4, per eseguire tutte le operazioni.
Interface Builder è senza dubbio un ottimo strumento per il design grafico di un’applicazione, basti pensare che è stato addirittura potenziato grazie allo Storyboard.
Se però vogliamo dare una decisiva marcia in più alla nostra applicazione dobbiamo imparare a disegnare gli oggetti via codice. Quindi mettiamo un po da parte il facilitato IB e serviamoci dell’Objective-C per mettere a schermo tutto quello che ci serve.
Per prima cosa dobbiamo chiarire il concetto di rettangolo, o meglio chiamato in Obj-C: CGRect, quindi prendiamo la documentazione contenuta in Xcode e andiamo a leggere com’è definita:
[code lang=”obj-c”]
struct CGRect {
CGPoint origin;
CGSize size;
};
typedef struct CGRect CGRect;[/code]
Origin, ovvero il punto di origine, è composto dalle coordinate del vertice superiore sinistro del rettangolo, mentre size rappresenta le dimensioni del rettangolo stesso (larghezza e altezza).
CGPoint e CGSize sono a loro volta delle strutture formate rispettivamente da “CGFloat x – CGFloat y” (che si usano per indicare le coordinate di un punto, quello di origine del rettangolo nel nostro caso) e “CGFloat width – CGFloat Height” (per indicare larghezza e altezza).
Per creare una struttura CGRect dovremmo usare la funzione CGRectMake() che è definita come:
[code lang=”obj-c”]
CGRect CGRectMake{
CGFloat x,
CGFloat y,
CGFloat width,
CGFloat height
};
[/code]
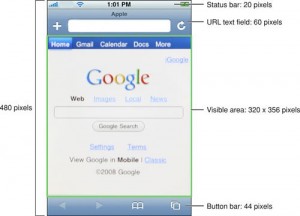
Abbiamo parlato di punti e coordinate e quindi bisogna definire innanzitutto i limiti…che nel nostra caso costituiscono lo schermo del dispositivo: quindi avremo 320×480 pixel per l’iPhone e 1024×768 pixel nel caso di iPad. Le misure sono sempre espresse Larghezza x Altezza, quindi cerchiamo di non confonderci, le dimensioni sono identiche anche per dispositivi con Retina Dispay poiché la funzione CGRectMake si occuperà della conversione.
Inoltre non dimentichiamo i 20 pixel di altezza della Status bar che vanno sottratti in caso decidessimo di non rimuoverla.
Fatta questa doverosa premessa apriamo Xcode e creiamo un nuovo progetto di tipo SingleView application in modo da avere una view libera in cui poter disegnare. Anche se la programmazione via codice può essere applicata a qualsiasi progetto e in qualunque momento dello sviluppo.
Spostiamoci nel file ViewController.m e nel metodo viewDidLoad scriviamo:
[code lang=”obj-c”]
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(50, 100, 200, 50)];
label.textColor = [UIColor blackColor];
label.text = @"Creato via codice";
[self.view addSubview:label];
[/code]
Come puoi vedere, con un paio di righe di codice abbiamo inserito allocato un UILabel di nome label nel rettangolo di origine (100,100) e dimensioni (200,50). Poi abbiamo assegnato un paio di proprietà come il colore del testo ed il testo mostrato. Ed infine l’abbiamo aggiunta alla vista tramite il metodo addSubView: il più importante nella programmazione grafica via codice, senza esso non verrebbe mostrato nulla sullo schermo.
Tutte le proprietà applicabili ad un oggetto sono descritte nella documentazione dell’oggetto stesso, invece, il metodo addSubView è applicabile a qualsi aggetto di tipo ViewController quindi possiamo incorporare oggetti in view create a runtime e quindi impossibili da dichiarare a priori in InterfaceBuiler.
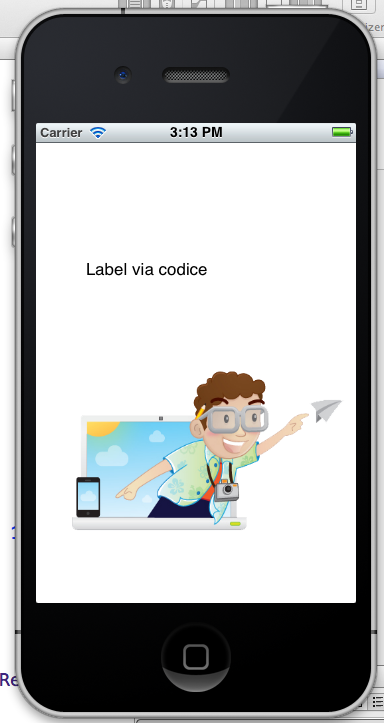
Come ultimo esempio voglio mostrarvi come aggiungere una UIImageView via codice.
Aggiungiamo la nostra immagine al progetto in Xcode e scriviamo questo codice:
[code lang=”obj-c”]
UIImageView *imageview = [[UIImageView alloc]initWithFrame:CGRectMake(20, 200, 300, 200)];
imageview.image = [UIImage imageNamed:@"iprog_logo.png"];
[self.view addSubview:imageview];
[/code]
Tutto molto simile a quanto abbiamo fatto per la label.
I punti delle coordinate dell’origine del rettangolo (angolo superiore sinistro) sono stati da scelti in modo decisamente casuale, ma puoi sperimentare e fare altre prove ottenendo configurazioni differenti da quella proposta. Il risultato è mostrato in figura: