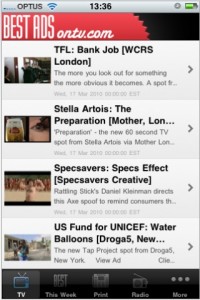
Con il tutorial di oggi andiamo a soddisfare una richiesta arrivatami: come poter inserire una nostra pubblicità personalizzata nello stile di iAd, Admob ma che includa soltanto i nostri contenuti o dei nostri partner.
Innanzitutto andiamo ad illustrare la nostra idea di realizzazione:
Essendo noi stessi a distribuire il materiale pubblicitario dobbiamo dotarci di un server web che supporti la tecnologia PHP o ASP in modo da poter ospitare l’annuncio e l’indirizzo di destinazione. Nell’esempio userò PHP ma qualsiasi altra tecnologia web in grado generare una stringa JSON andrà benissimo.
Impostazione del pagina su server remoto
Quindi per prima cosa con il nostro editor di testo (TextEdit) creiamo il file promo.php ed inseriamo all’interno:
[code lang=”php”]{"promo":"yes","imageURL":"http://dominio.com/testAd.png","image2xURL":"http://dominio.com/testAd@2x.png","link":"http://www.dominio.com/qualcosa.php"}[/code]
andando ad analizzare la stringa JSON: abbiamo quattro voci principali
promo: indica l’abilitazione dell’app a generare il box pubblicitario
imageURL: indica l’URL dell’immagina dello spot
image2xURL: indica l’URL dell’immagine in versione retina se ad esempio siamo su iPhone 4 e successivi
link: indica l’indirizzo di destinazione a cui arriveremo se toccheremo il box.
Con questo terminiamo la fase dell’impostazione del server remoto.
Gestione del box pubblicitario su iOS
Creiamo un nuovo progetto di tipo Single-View e dichiariamo nel file ViewController.h una variabile che conterrà globalmente il link da aprire che sarà estratto dal server.
@property (nonatomic,retain) NSURL *linkURL;
ed una funzione che sarà richiamata al tocco
-(void)apriAD;
Adesso spostiamoci nel file ViewController.m ed implementiamo nel metodo viewWillAppear tutte le operazioni per l’estrazione della stringa JSON e la creazione del box pubblicitario.
[code lang=”obj-c”]
NSURL *url = [NSURL URLWithString:@"http://www.miodominio.it/promo.php"];
//controlla sempre prima nel browser se la pagina è raggiungibile
NSError *errore;
NSData *response = [NSData dataWithContentsOfURL:url];
NSDictionary *promo = [NSJSONSerialization JSONObjectWithData:response options:kNilOptions error:&errore];
NSLog(@"%@",promo); //visualizziamo in console il contenuto letto e parsato
[response release];
if([[promo objectForKey:@"promo"] isEqualToString:@"yes"]){
self.linkURL = [NSURL URLWithString:[promo objectForKey:@"link"]];
NSURL *picURL = [NSURL URLWithString:[promo objectForKey:@"imageURL"]];
if([[[UIDevice currentDevice] systemVersion]intValue]>=4){
if([[UIScreen mainScreen] scale]==2.0){
picURL = [NSURL URLWithString:[promo objectForKey:@"image2xURL"]];
}
}
CGRect imgFrame = CGRectMake(0, 0, 320, 50);
UIButton *adImage=[[UIButton alloc] initWithFrame:imgFrame];
NSData * imageData = [NSData dataWithContentsOfURL:picURL];
UIImage * image = [UIImage imageWithData:imageData];
[adImage setBackgroundImage:image forState:UIControlStateNormal];
[adImage addTarget:self action:@selector(ad) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:adImage];
[adImage release];
}
[/code]
ed il metodo per aprire safari nella pagina desiderata
[code lang=”obj-c”]
-(void)apriAD{
[[UIApplication sharedApplication] openURL:self.linkURL];
}
[/code]
Ovviamente al posto degli indirizzi fittizi da me inseriti dovete mettere i vostri.
Abbiamo concluso. Ecco come si presenta sul nostro iPhone.