Quando si progetta un applicazione si cerca di inserire più funzioni possibili per farla funzionare al meglio ma alcune volte, sopratutto per applicazioni iPhone, manca proprio lo spazio materiale per disporre i pulsanti. Una volta terminati i 2-4 spazi nella navigation bar siamo a corto di spazio, ma allora ci viene in soccorso un design che già conosciamo: ovvero quello dell’applicazione Mobile Safari integrata nel nostro dispositivo iOS. Safari integra una toolbar appena viene aperta la tastiera in modo da posizionarsi proprio sopra di essa ed offrire alcune funzioni interessanti, che nel nostro caso dipenderà da cosa vogliamo far fare all’applicazione.
Bene, innanzitutto apriamo Xcode e creiamo un nuovo progetto di tipo Single View Application e chiamiamolo “toolbarTastiera” oppure scegliamo un nome a nostro piacere.
Spostiamoci nel file ViewController.h e inseriamo il nostro IBOutlet di tipo UITextField. In realtà è solo una scusa per far comparire la tastiera…infatti non useremo il testo contenuto.
[code lang=”obj-c”]
@interface ViewController : UIViewController <UITextFieldDelegate>{
IBOutlet UITextField *txt;
}
[/code]
Spostiamoci nel file d’interfaccia ViewController.xib e inseriamo la textField necessaria colleghiamola all’outlet appena dichiarato.
Adesso possiamo spostarci nel file d’implementazione ViewController.m e inserire i metodi veri e propri:
come prima cosa inseriamo il delegate del textfield che ci consentirà di chiudere la tastiera quando avremo finito di scrivere. Mi raccomando che se volete usare questa funzione dovete collegare anche l’opzione delegate al File’s Owner durante la costruzione del file xib.
[code lang=”obj-c”]
-(BOOL)textFieldShouldReturn:(UITextField *)textField{
[textField resignFirstResponder];
return YES;
}
[/code]
Poi nel metodo ViewDidLoad inseriamo le notifiche in modo da conoscere esattamente quando la tastiera viene mostrata a video:
[code lang=”obj-c”]
– (void)viewDidLoad{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(tastieraMostrata:)
name:UIKeyboardDidShowNotification object:nil];
}
[/code]
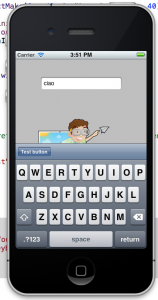
Adesso passiamo alla vera e propria funzione che intercetta la tastiera ed i suoi “confini” e ci pone sopra la UIToolBar che andremo ad allocare e inizializzare via codice come abbiamo già visto in qualche tutorial precedente.
[code lang=”obj-c”]
– (void)tastieraMostrata:(NSNotification *)note{
NSDictionary *info = [note userInfo];
NSValue *keyBounds = [info objectForKey:UIKeyboardFrameEndUserInfoKey];
CGRect bndKey;
[keyBounds getValue:&bndKey];
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, -40, bndKey.size.width, 40)];
UIBarButtonItem *barButtonItem = [[UIBarButtonItem alloc] initWithTitle:@\”Test button\” style:UIBarButtonItemStyleBordered target:self action:@selector(pulsante1premuto:)];
NSArray *items = [[NSArray alloc] initWithObjects:barButtonItem, nil];
[toolbar setItems:items];
[items release];
UIWindow* tempWindow = [[[UIApplication sharedApplication] windows] objectAtIndex:1];
UIView* keyboard;
for(int i = 0; i < [tempWindow.subviews count]; i++){
keyboard = [tempWindow.subviews objectAtIndex:i];
if([[keyboard description] hasPrefix:@\”<UIPeripheralHost\”] == YES)
{
[keyboard addSubview:toolbar];
}
}
}
[/code]
Quindi ricapitolando: abbiamo creiamo ed allocato la nostra UIToolbar con ele dimensioni esattamente calcolate in base alla lunghezza della tastiera, a cui abbiamo aggiunto un pulsante che risponderà all’azione pulsante1premuto. In questo modo il pulsanti verranno aggiunti a partire da sinistra verso destra, possiamo combinare diversi controlli da poter visualizzare e per disporti al meglio possiamo usare dei flexibleSpace per disporli. A voi vi lascio la fantasia di creare.
Per concludere dobbiamo implementare l’azione del pulsante premuto:
[code lang=”obj-c”]
– (void)pulsante1premuto:(NSNotification *)note{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@\”Cliccato!\” message:@\”Hey! Hai cliccato sul bottone nella toolbar sopra la tastiera.\” delegate:self cancelButtonTitle:@\”Ok\” otherButtonTitles:nil];
[alert show];
[alert release];
}
[/code]
In questo caso visualizzeremo un UIAlertView in modo da segnalare l’azione.
Abbiamo concluso, avviamo e proviamo. se avete ideato altri marchingegni per disporre i vostri bottone fatemelo sapere con un commento.