Con l’aggiornamento di iOS 9 sono state introdotte tantissime nuove funzionalità, alcune di esse veramente molto comode per noi sviluppatori. Nel tutorial di oggi vi spiegherò come usare un nuovo oggetto introdotto per l’appunto in iOS 9 ovvero UIStackView. Per farla semplice UIStackView ci consente di creare e gestire uno stack di view. L’utilità di questo nuovo oggetto sta nel fatto che non dobbiamo settare ogni volta i vincoli di layout delle view introdotte, ogni volta nello stackView. Dopo questa piccola introduzione passiamo all’azione, come di consuento creiamo un nuovo progetto di tipo Single View Application. In questo tutorial ho usato come linguaggio l’ Objective-C in quanto ultimamente lo sto preferendo a Swift poichè quest’ultimo risulta essere ancora leggermente acerbo e in aggiornamento continuo. Una volta creato un nuovo progetto scaricate l’immagine qui sotto ( la sfera del drago ) e importatela all’interno del vostro progetto.
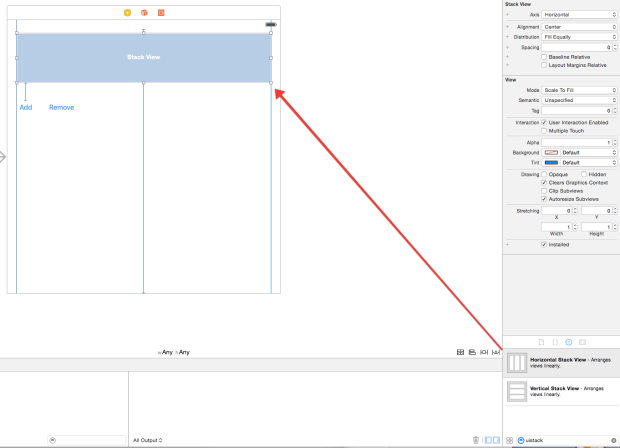
Rechiamoci presso il file Main.storyboard e creiamo la nostra interfaccia. Quello di cui abbiamo bisogno sono 2 bottoni e una Horizontal Stack View
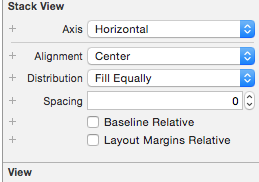
Una volta creata la nostra interfaccia grafica dobbiamo impostare alcune proprietà della nostra Horizontal Stack View, selezionate l’oggetto stackView e settate il tutto come segue:
A questo punto rechiamoci presso il file ViewController.h e dichiariamo i seguenti oggetti e colleghiamoli con l’interfaccia
[code lang=”obj-c”]
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIStackView *horizontalStackView;
– (IBAction)aggiungi:(id)sender;
– (IBAction)rimuovi:(id)sender;
@end
[/code]
Una volta dichiarato il tutto rechiamoci presso il file ViewController.m per implementare i due metodi aggiungi e rimuovi
[code lang=”obj-c”]
– (IBAction)aggiungi:(id)sender {
//Creiamo un nuovo oggetto di tipo UIImageView
UIImageView *imagegeView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"sfera.png"]];
//Scaliamo
imagegeView.contentMode = UIViewContentModeScaleAspectFit;
//Aggiungiamo la nostra imageView all’interno dello StackView
[self.horizontalStackView addArrangedSubview:imagegeView];
[UIView animateWithDuration:0.25 animations:^{
[self.horizontalStackView layoutIfNeeded];
}];
}
– (IBAction)rimuovi:(id)sender {
UIView *remove = nil;
//Verifichiamo se ci sono oggetti da rimuovere
if(self.horizontalStackView.arrangedSubviews.count > 0){
remove = self.horizontalStackView.arrangedSubviews.lastObject;
}
//Rimuoviamo la view Dallo stackView
[self.horizontalStackView removeArrangedSubview:remove]; [remove removeFromSuperview];
[UIView animateWithDuration:0.25 animations:^{
[self.horizontalStackView layoutIfNeeded];
}];
}
[/code]
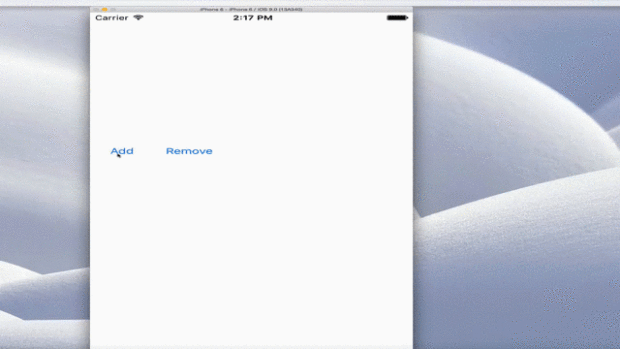
Clicca sull’immagine per vedere il risultato finale
Per domande o info potete lasciare un commento sotto l’articolo oppure sulla nostra pagina ufficiale di facebook