Oggi giorno siti di social networking come Facebook stanno diventando molto popolari, quindi l’integrazione con l’app facebook è diventata una necessità per diffondere l’applicazione. Stiamo per fare lo stesso con questo tutorial. Il Facebook Connect SDK fornisce il codice che sviluppatori di terze parti possono incorporare nelle loro applicazioni per connettersi ai propri account di Facebook e scambiare informazioni con applicazioni per iPhone .È un modo di incorporare “contesto sociale” per un’applicazione iPhone, secondo Facebook.
Creare una nuova applicazione su Facebook
La prima cosa da fare è quella di creare una nuova applicazione su Facebook che verrà associata alla nostra applicazione in via di sviluppo. Accediamo semplicemente al pannello applicazioni dell’area developer di Facebook (è richiesta la registrazione gratuita come developer su facebook):
Clicchiamo quindi su “+ Crea applicazione” e inseriamo il nome della nostra applicazione. Selezioniamo ora la lingua e accettiamo i termini di utilizzo.
L’applicazione su Facebook è pronta, l’unica cosa che ci servirà è la “chiave API” generata, che troviamo nel pannello delle nostre app.
Apriamo la pagina di GitHub con il progetto del Facebook SDK (FBConnect).
Clicchiamo su “downloads” e scarichiamo il progetto in formato .zip. Scompattiamolo ed entriamo nella cartella, in particolare
Crea una SingleView app e chiamiamola “FacebookAPI”. All’interno della cartella principale copiamo tutta la cartella scr.
Torniamo ad Xcode e trasciniamo il contenuto della cartella src all’interno del progetto tutti i file tranne “facebook-ios-sdk.xcodeproj” e “facebook-ios_sdk_Prefix.pch”. Quando ci verrà chiesto di voler copiare i file selezioniamo no (niente spunta su “copy items into destination folder”).
Portiamoci ora su “Build setting” del nostro progetto e cerchiamo la sezione “Search Path”. Facciamo doppio click su “Header Search Path”, quindi clicchiamo sul “+” e aggiungiamo questa stringa:
../src
Spuntiamo la voce “recursive” e proseguiamo.
Questo farà si che il nostro progetto sappia che dovrà cercare eventuali file di importazione della cartella “src” ricorsivamente.
Abbiamo completato la parte d’importazione della libreria, quindi adesso vediamo come usarla:
Entriamo nel file ViewController.h, importiamo “FBConnect.h” ed i delegate. Alla fine dovremmo trovarci qualcosa di simile:
[code lang=”obj-c”]
#import <UIKit/UIKit.h>
#import \”FBConnect.h\”
@interface ViewController : UIViewController<FBRequestDelegate, FBDialogDelegate, FBSessionDelegate>{
Facebook* _facebook;
NSArray* _permissions;
}
@property(readonly) Facebook *facebook;
-(void)loginToFacebook:(id)sender;
-(void)publishStream:(id)sender;
-(void)uploadFoto:(id)sender;
@end
[/code]
Non abbiamo fatto altro che dichiarare un oggetto di tipo Facebook, un array che conterrà i permessi attribuiti e i metodi che useremo per la connessione e l’upload.
Adesso spostiamoci nel file d’implementazione e dichiariamo una stringa statica che conterrà la chiave API che abbiamo ottenuto dopo la registrazione della nuova app su Facebook.
[code lang=”obj-c”]
static NSString* kAppId = @\”ABCABCABCABCABCABCABCABC\”;
@implementation ViewController
@synthesize facebook = _facebook;
[/code]
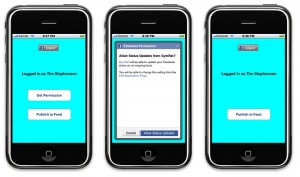
Aggiungiamo il pulsante Login nel metodo ViewDidLoad:
[code lang=”obj-c”]
– (void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
_permissions = [[NSArray arrayWithObjects:@\”read_stream\”, @\”publish_stream\”, @\”offline_access\”,nil] retain];
UIButton * btnLogin = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btnLogin.frame = CGRectMake(100, 100, 70, 30);
[btnLogin setTitle:@\”Login\” forState:UIControlStateNormal];
[btnLogin addTarget:self action:@selector(loginToFacebook:) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:btnLogin];
}
[/code]
Qui abbiamo inizializzato un array con gli stream che la nostra app andrà ad utilizzare.
Apriamo una piccola parentesi su questi “stream”. In pratica sono i privilegi che la nostra app possiede sul profilo di chi fa l’accesso. Nel nostro caso possiamo leggere e pubblicare il flusso e accedere da offline. Per l’elenco completo possiamo consultare la documentazione ufficiale fornita da Facebook (link).
Adesso effettuiamo il vero e proprio login:
[code lang=”obj-c”]
-(void)loginToFacebook:(id)sender{
_facebook = [[Facebook alloc] initWithAppId:kAppId];
[_facebook authorize:_permissions delegate:self];
}
[/code]
semplice vero?
A questo punto si abilitano tre metodi che ci indicano lo stato della connessione:
[code lang=”obj-c”]
-(void)fbDidLogin
-(void)fbDidLogout
-(void)fbDidNotLogin:(BOOL)cancelled
[/code]
Implementiamo:
[code lang=”obj-c”]
-(void)fbDidLogin{
NSLog(@\”utente loggato\”);
UIButton * btnPost = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btnPost.frame = CGRectMake(100, 150, 70, 30);
[btnPost setTitle:@\”Pubblica\” forState:UIControlStateNormal];
[btnPost addTarget:self action:@selector(publishStream:) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:btnPost];
UIButton * btnUpload = [UIButton buttonWithType:UIButtonTypeRoundedRect];
btnUpload.frame = CGRectMake(100, 200, 70, 30);
[btnUpload setTitle:@\”Carica\” forState:UIControlStateNormal];
[btnUpload addTarget:self action:@selector(uploadFoto:) forControlEvents:UIControlEventTouchDown];
[self.view addSubview:btnUpload];
}
Adesso implementiamo la vera e propria pubblicazione del post:
-(void)publishStream:(id)sender
{
SBJSON *jsonWriter = [[SBJSON new] autorelease];
//link del post
NSArray* actionLinks = [NSArray arrayWithObjects:[NSDictionary dictionaryWithObjectsAndKeys:@\”iprog.it\”,@\”text\”, //nome link
@\”>a href=\”https://www.iprog.it\”>http://www.>/a>iprog.it/\”,@\”href\”, //collegamento link
nil], nil];
NSString *actionLinksStr = [jsonWriter stringWithObject:actionLinks];
//immmagine post
NSDictionary* media = [NSDictionary dictionaryWithObjectsAndKeys:
@\”image\”, @\”type\”, //tipo di media allegato (immagine)
@\”>a href=\”http:///www.iprog.it/blog/wp-content/uploads/iprog_logo.png\”>https://www.iprog.it/blog/wp-content/uploads/iprog_logo.png>/a>\”, @\”src\”, //link dell’immagine
@\”>a href=\”https://www.iprog.it\”>https://www.iprog.it/\”>, @\”href\”, nil]; //link a cui porta l’immagine se cliccata
NSArray * arraymedia = [NSArray arrayWithObject:media];
//collegamenti dell’immagine del post
NSDictionary* attachment = [NSDictionary dictionaryWithObjectsAndKeys:@\”iProg\”, @\”name\”, //nome che compare vicino all’immagine
arraymedia, @\”media\”,
@\”Tramite iprog.it per iphone\”, @\”caption\”, //caption (parte in piccolo sotto l’iconcina della nostra app
@\”>a href=\”https://www.iprog.it\”>https://www.iprog.it/\”>, @\”href\”, nil];//link a cui posrta caption
NSString *attachmentStr = [jsonWriter stringWithObject:attachment];
//parametri post
NSMutableDictionary* params = [NSMutableDictionary dictionaryWithObjectsAndKeys:
kAppId, @\”api_key\”, //chiave api
@\”Condividi su Facebook\”, @\”user_message_prompt\”, //default. Si può modificare ma non ha rilievo per il post
@\”Post di prova per iProg\”, @\”message\”, //messaggio di post (è l’unica cosa che l’utente può modificare prima del post)
actionLinksStr, @\”action_links\”,
attachmentStr, @\”attachment\”,
nil];
[_facebook dialog: @\”stream.publish\”
andParams: params
andDelegate:self];
}
[/code]
In questo metodo creiamo un oggetto JSON che ci servirà per contenere tutte le info del nostro Post.
Ho commentato ogni riga per farvi capire meglio come funzionano i parametri da utilizzare, naturalmente fate le opportune prove prima di rilasciare un applicazione che utilizzi Facebook.
Action link: è il link che compare vicino a Commenta
media: immagine che alleghiamo al nostro post (può essere anche un video). Comprende il tipo di media aggiunto, il link del media e il link a cui porta il media se cliccato
attachment: è il contenitore della nostra immagine con il titolo, il sottotitolo e il link a cui porta il sottotitolo
params: il contenitore di tutti i parametri definiti finora. Comprende la nostra chiave API, il messaggio visualizzato all’utente, i vari link, il media aggiunto e infine il messaggio vero e proprio
Nell’ultima riga diciamo all’oggetto facebook di utilizzare lo stream di pubblicazione con i parametri passati e sarà proprio quest’oggetto che si occuperà della pubblicazione del post.
Ora vediamo come effettuare l’upload di una foto:
[code lang=”obj-c”]
-(void)uploadFoto:(id)sender{
NSString *path = @\”https://www.iprog.it/blog/wp-content/uploads/iprog_logo.png\”;
NSURL *url = [NSURL URLWithString:path];
NSData *data = [NSData dataWithContentsOfURL:url];
UIImage *img = [[UIImage alloc] initWithData:data];
NSMutableDictionary *params = [NSMutableDictionary dictionaryWithObjectsAndKeys:img, @\”picture\”,nil];
[_facebook requestWithGraphPath:@\”me/photos\”andParams:params andHttpMethod:@\”POST\” andDelegate:self];
[img release];
}
[/code]
Questa porzione di codice è molto più semplice, in pratica inseriamo il link di un’immagine e diciamo che quei parametri devono essere inseriti nella sezione foto dell’account loggato con il metodo POST. Una precisazione: questo metodo non contiene alcuna conferma da parte dell’utente.
Anche qui abbiamo delle notifiche per l’avvenuto successo dell’upload:
[code lang=”obj-c”]
– (void)request:(FBRequest *)request didLoad:(id)result
– (void)request:(FBRequest *)request didFailWithError:(NSError *)error
– (void)dialogDidComplete:(FBDialog *)dialog
[/code]
Che potete implementare per segnalare all’utente il successo o meno dell’upload di una foto.
Abbiamo concluso, ovviamente usando le API fornite si ha un accesso completo a tutte le funzioni del social network, quindi vi invito a consultare la documentazione ufficiale.
Se hai richieste di qualcosa in particolare usa i commenti! 😉