Ciao a tutti cari amici di iProg ormai è già più di un mese che iOS 7 ha fatto la sua comparsa, quindi mi sembra giusto illustrarvi un’ altra novità inserita all’ interno di questa versione, come si può intuire dal titolo oggi vi parlerò di JavaScriptCore. Prima di iOS 7, c’era solo un modo per interagire con JavaScript da un app iOS, cioè utilizzare il metodo -stringByEvaluatingJavaScriptFromString della classe UIWebView. Il framework JavaScriptCore offre agli sviluppatori l’accesso al codice JS in maniera diretta da codice Objective-C. In maniera pratica è possibile controllare la sintassi ed eseguire script JS, creare delle variabili JS e molto altro ancora. JavaScript eseguito su una macchina virtuale, che è rappresentata dalla classe JSVirtualMachine, essa è molto leggera, ma la cosa più importante da sapere è che essa supporta JavaScript in modalità multithread tutto ciò è possibile creando un’istanza multipla della classe JSVirtualMachine Tramite JSContext è possibile “comunicare” col codice JavaScript in runtime inoltre fornisce diverse funzionalità chiave, due dei quali sono particolarmente rilevanti :
1)Accesso all’oggetto globale
2) capacità di eseguire script.
Ogni variabile definita in un contesto globale di JavaScript è esposto attraverso un valore di accesso
Esempio:
JSContext *contesto = [[JSContext alloc] initWithVirtualMachine:[[JSVirtualMachine alloc] init]];
contesto[@"a"] = @5;
A questo punto l'oggetto globale all'interno del contesto ha una proprietà il cui valore è settata a 5.
Qualsiasi tipo di dati JavaScript può essere espresso dalla classe JSValue . Per ottenere il valore di una variabile JavaScript, ecco quello che il codice è simile.
Esempio
JSValue * aValue = contesto [@ "a"];
double a = [aValue ToDouble];
NSLog (@ "% .0 f", a);
Risultato 5
Il valore della nostra variabile Objective-C a è 5.0 , come ci si aspetterebbe. Ora cerchiamo di eseguire uno script per fare qualcosa di interessante. Si noti che si deve tornare al contesto per ottenere un nuovo JSValue per a . Se si tenta di stampa aValue , si noterà che il suo valore è ancora 5.
[contesto evaluateScript: @ “a = 10”];
JSValue * newAValue = contesto [@ “a”];
NSLog (@ “% .0 f”, [newAValue ToDouble]);
Risultato 10
Un JSValue , proprio come NSString , è immutabile, quindi non è possibile modificarlo in Objective-C. Per fare qualcosa d’interessante con questo fantastico framework bisogna avere un po’ di dimestichezza con il linguaggio javascript. Vediamo un’altro piccolo esempio.
[contesto evaluateScript: @ “var quadrato = function (x) {return x * x;}”];
JSValue * squareFunction = contesto [@ “quadrato”];
NSLog (@ “% @”, squareFunction);
JSValue * aSquared = [squareFunction callWithArguments: @ [contesto [@ “a”]]];
NSLog (@ “a ^ 2:% @”, aSquared);
JSValue * nineSquared = [squareFunction callWithArguments: @ [@ 9]];
NSLog (@ “9 ^ 2:% @”, nineSquared);
Output
function (x) {return x * x;}
a ^ 2: 25
9 ^ 2: 81
Il metodo callWithArguments della classe JSValue prende in input un NSArray. È possibile passare a JSContext un blocco Objective-C . In questo modo, i vostri script JS possono essere richiamati nel codice iOS:
contesto [@ "fattoriale"] = ^ (int x) {
int fattoriale = 1;
for (; x> 1, x -) {
fattoriale * = x;
}
ritorno fattoriale;
};
[Contesto evaluateScript: @ "var fiveFactorial = fattoriale (5);"];
JSValue * fiveFactorial = contesto [@ "fiveFactorial"];
NSLog (@ "5 =% @", fiveFactorial);
Output
5! = 120
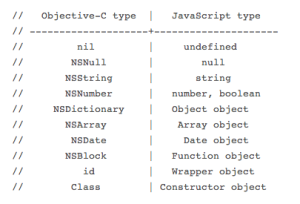
Un JSValue avvolge ogni sorta di valori JavaScript. Questo include primitive e oggetti, insieme ad alcuni metodi di convenienza per le classi di uso comune come NSArray . Ecco la lista completa:
 Spero che questa piccola introduzione su questo nuovo framework vi sia piaciuto se è così faccelo sapere con un commento.
Spero che questa piccola introduzione su questo nuovo framework vi sia piaciuto se è così faccelo sapere con un commento.
