In questa seconda parte vedremo come aggiungere due funzionalità davvero molto importanti: la cancellazione delle singole celle e la possibilità di renderle selezionabili!!!
1)Apriamo il progetto tabella andiamo nel file rottview controller.m e aggiungiamo il seguente codice :
[code lang=”objc”]
– (void)viewDidLoad {
[super viewDidLoad];
self.title = @"Elementi Pc";
lista = [[NSMutableArray alloc] initWithObjects: @"Ventola ", @"Ram",@"Hard disk", @"Scheda madre", @"Scheda video", @"Alimentatore", @"Periferiche", @"Processore", nil];
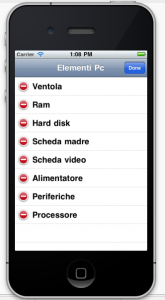
self.navigationItem.rightBarButtonItem = self.editButtonItem;//questa istruzione ci permette di aggiungere il pulsante edit
}
[/code]
sempre nel file .m inseriamo questo codice
[code lang=”objc”]
– (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete)
{
[lista removeObjectAtIndex:indexPath.row];//eliminiamo lemento dalla lista
[self.tableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath]withRowAnimation:UITableViewRowAnimationFade];
}
}
[/code]
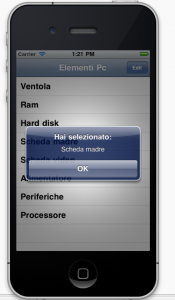
3)Ora renderemo le celle selezionabili , nel momento in cui un utente selezionerà una cella accomparirà un pop-up
4) quello che dobbiamo fare ora è semplicemente modificare il codice del metodo già presente con questo :
[code lang=”objc”]
– (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
}
// Configure the cell.
cell.textLabel.text = [lista objectAtIndex:indexPath.row];
cell.selectionStyle = UITableViewCellSelectionStyleNone;
return cell;
}
[/code]
5)Abbiamo quasi finito dobbiamo modificare l’ultimo metodo e il gioco è fatto :
[code lang=”objc”]
– (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
UIAlertView *popUp = [[UIAlertView alloc] initWithTitle:@"Hai selezionato:" message:[lista objectAtIndex:indexPath.row] delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil];
[popUp show];
[popUp release];
}
[/code]
Quest’ultimo metodo va a gestire i pop-up se avete seguito tutto passo -passo il risultato finale dovrebbe essere così:
Download Progetto Link