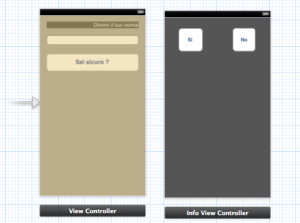
In questo articolo faremo un piccolo esempio su come usare i delegati e i protocolli. Partiamo subito con un semplice progetto Single View Application. Apriamo Storyboard e inseriamo 2 ViewController e creiamo 2 Sottoclassi di UIViewController . Nel primo ViewController inseriamo questi oggetti: 1 UILabel, 1 UITextField, 1 UIButton e nella classe inseriamo anche gli outlet.
[code lang=”obj-c”]
@property (weak, nonatomic) IBOutlet UITextField *textField;
@property (weak, nonatomic) IBOutlet UILabel *label;
– (IBAction)conferma:(id)sender;
[/code]
Nel secondo ViewController inseriamo solo 2 bottoni e li colleghiamo con 2 metodi nella seconda classe:
[code lang=”obj-c”]
– (IBAction)si:(id)sender;
– (IBAction)no:(id)sender;
[/code]
Adesso creiamo un protocollo, andiamo nella classe .h del secondo ViewController e scriviamo questo:
[code lang=”obj-c”]
@class InfoViewController;
@protocol InfoDelegate <NSObject>
-(void)mandoMessaggio:(NSString *)messaggio;</pre>
@end
[/code]
Questo codice deve iniziare prima della dichiarazione della classe. Poi scriviamo anche la proprietà del protocollo :
[code lang=”obj-c”]
@property (nonatomic, strong) NSString *string;
@property (nonatomic, assign) id <InfoDelegate>delegate;
[/code]
La stringa ci serve per mandare un messaggio dal primo ViewController. Implementiamo i metodi :
[code lang=”obj-c”]
– (IBAction)si:(id)sender {
UIButton *btn = (UIButton *)sender;
[self.delegate mandoMessaggio:[NSString stringWithFormat:@"%@, tu sei %@", btn.titleLabel.text, self.string]];
[self dismissViewControllerAnimated:YES completion:nil];
}
– (IBAction)no:(id)sender {
UIButton *btn = (UIButton *)sender;
[self.delegate mandoMessaggio:[NSString stringWithFormat:@"%@, tu non sei %@", btn.titleLabel.text, self.string]];
[self dismissViewControllerAnimated:YES completion:nil];
}
[/code]
Fatto questo andiamo di nuovo nel primo ViewController e importiamo la seconda classe.
[code lang=”obj-c”]
#import "InfoViewController.h"
[/code]
Inseriamo anche il protocollo creato:
[code lang=”obj-c”]
<InfoDelegate>
[/code]
Nel file del implementazione scriviamo i metodi, uno dei quali è del protocollo:
[code lang=”obj-c”]
– (IBAction)conferma:(id)sender {
InfoViewController *infoVC = [self.storyboard instantiateViewControllerWithIdentifier:@"info"];
[self presentViewController:infoVC animated:YES completion:nil];
infoVC.string = self.textField.text;
self.textField.text = nil;
infoVC.delegate = self;
[self.textField resignFirstResponder];
}
-(void)mandoMessaggio:(NSString *)messaggio {
self.label.text = messaggio;
}
[/code]
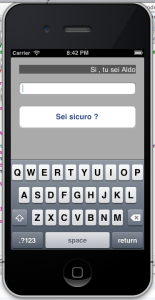
Praticamente, quando scriviamo qualcosa nel textfield e premiamo il bottone mandiamo quell messaggio al secondo ViewController. Il secondo ViewController prende quel messaggio e ce lo restituisce indietro con un altro messaggio modificando quello che ce scritto sul UILabel del primo ViewController.