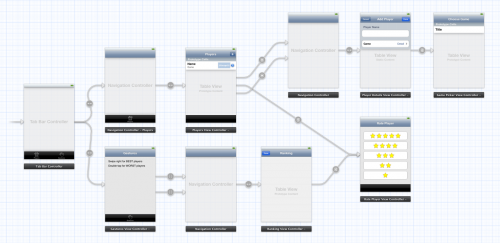
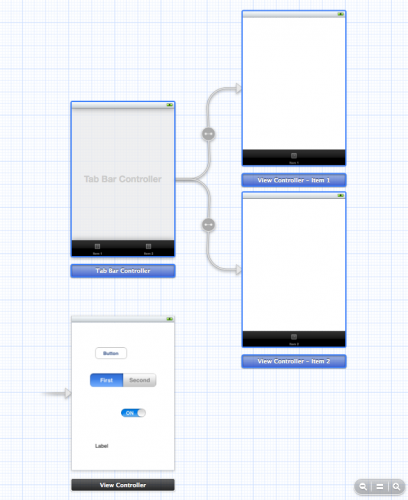
Storyboards è una nuova entusiasmante caratteristica di iOS 5 che vi farà risparmiare un sacco di tempo a costruire interfacce utente per le applicazioni. Per mostrare che cosa è uno storyboards, lascio parlare l’immagine. Questo è lo storyboards che ci costruiremo alla fine del tutorial:

L’utente non può sapere esattamente ancora cosa fa l’applicazione ma si può chiaramente vedere quali schermi è e come essi sono correlati. Questo è il potere di utilizzare storyboards.
Se avete un app con tanti diversi schermi poi storyboards può aiutare a ridurre la quantità di codice che dovremmo scrivere per passare da uno schermo all’altro. Invece di usare un file nib separato per ogni controller di vista, la vostra applicazione utilizza uno storyboards singolo che contiene i disegni di tutti questi view controllers e le relazioni tra loro.
Storyboards hanno un numero elevato di vantaggi rispetto ai normali nib, vediamone alcuni:
- Con uno storyboards avete una migliore visione concettuale di tutti gli schermi nella vostra applicazione e le connessioni tra di loro. È più facile tenere traccia di tutto perché l’intero disegno è in un singolo file, invece che distribuite su molti nib separati.
- Lo storyboard descrive le transizioni tra le varie schermate. Queste transizioni sono chiamate “segues” e si creano semplicemente ctrl-trascinando da un controller in vista del prossimo. Grazie alla segues avete bisogno di meno codice per prendervi cura della propria interfaccia utente.
- Storyboard rendono il lavoro con TableView molto più facile con le celle ed il nuovo prototipo statico delle celle. È possibile progettare la TableView quasi completamente nell’editor di storyboard, un’altra cosa che riduce la quantità di codice da scrivere.
Non tutto è perfetto, naturalmente, e storyboard hanno alcune limitazioni. L’editor Storyboard non è potente come Interface Builder ancora, ci sono alcune cose che IB può fare e l’editor Storyboard purtroppo non può. È inoltre necessario un monitor grande, specialmente quando si scrivono applicazioni iPad!
Se siete il tipo che odia Interface Builder e che vuole davvero creare la sua intera interfaccia utente di codice,allora storyboard probabilmente non sono per voi. Personalmente, preferisco scrivere il codice meno possibile – specialmente codice utente! – Per cui questo strumento è una gradita aggiunta al mio arsenale.
Per Iniziare
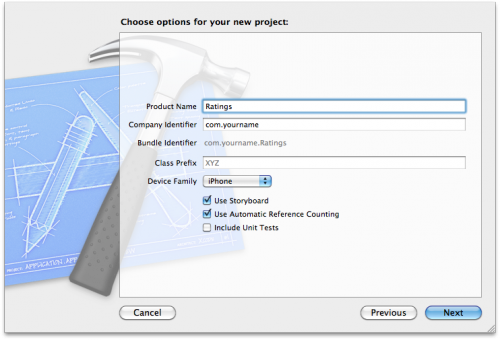
Apriamo Xcode e creiamo un nuovo progetto. Useremo il “Single Application View” come punto di partenza per costruire l’applicazione da lì.

Usate le specifiche della immagine per avere una corrispondenza con il tutorial, ma siete liberissimi di nominare il progetto come volete.

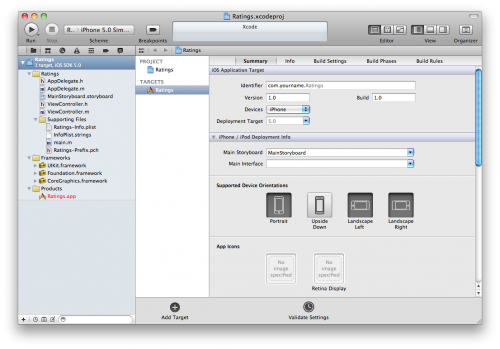
Il nostro nuovo progetto si compone di due classi, AppDelegate e ViewController, e la stella di questo tutorial: il file MainStoryboard.storyboard. Si noti che non ci sono .xib

i file del progetto, nemmeno MainWindow.xib.
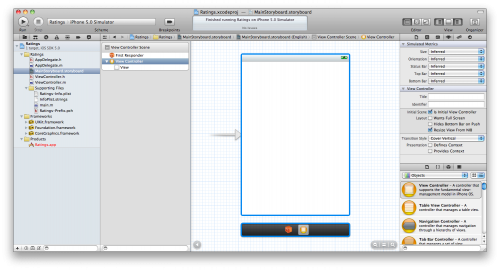
Diamo un’occhiata a questo storyboard. Fare clic sul file MainStoryboard.storyboard nel Navigatore progetto per aprire l’Editor Storyboard:
L’editor Storyboard per aspetto e funzionamento è molto simile a Interface Builder. È possibile trascinare nuovi controlli dalla libreria di oggetti (vedi in basso a destra) nel controller della vista per progettare il suo layout. La differenza è che lo storyboard non contiene un solo controller vista dalla tua applicazione, ma tutti.
La terminologia ufficiale dello storyboard è “scena”, ma una scena è davvero niente di più che un controller della vista. In precedenza si dovevano usare nib separati per ogni scena / view controller, ma ora sono tutti combinati in un unico storyboard.
Su iPhone solo una di queste scene è visibile alla volta, ma sul iPad è possibile visualizzare contemporaneamente, ad esempio i pannelli principali e di dettaglio in una frazione di vista, o il contenuto di un popover.
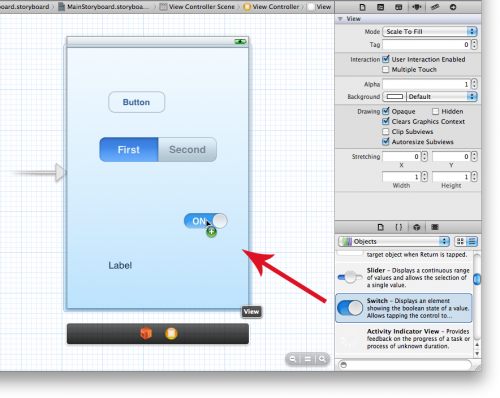
Per avere qualche un’idea di come funziona l’editor, trascinare alcuni controlli nel controller della vista vuota:

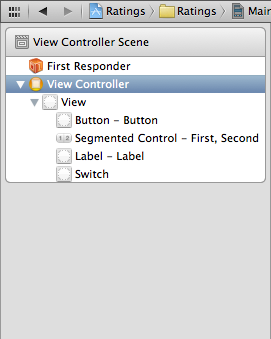
La barra laterale a sinistra è la Struttura documento:

In Interface Builder questa zona elenca solo i componenti dal vostro nib, ma nell’editor di storyboard mostra il contenuto di tutti i controller di vista. Attualmente c’è un solo controller della vista nel nostro storyboard ma nel corso di questo tutorial ne aggiungeremo molti altri.
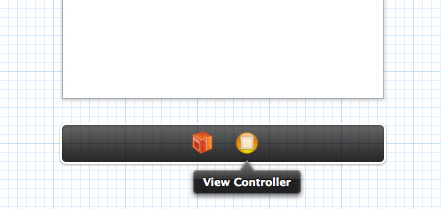
C’è una versione in miniatura di questa Struttura documento sotto la scena, dal nome Dock:

Il Dock mostra gli oggetti nella scena al livello superiore. Ogni scena ha almeno un oggetto di First Responder e un oggetto View Controller, ma può potenzialmente avere altri oggetti di alto livello pure. Ne parleremo più avanti. Il Dock è conveniente per le connessioni. Se avete bisogno di collegare qualcosa al controller della vista, si può semplicemente trascinare la sua icona nel Dock.
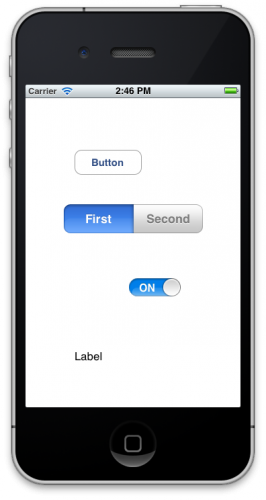
Eseguite l’applicazione e dovrebbe apparire esattamente come quello che abbiamo progettato nell’editor:

Una cosa interessante da note è sicuramente l’abbandono dell’utilizzo di MainWindow.xib che comunque era sconsigliato usare per applicazioni con più di una view (praticamente tutte). Ma com’è possibile avviare un’applicazione senza l’UIWindow principale?
Diamo un’occhiata al file AppDelegate.h e vedremo che assomiglia molto a questo:
[code lang=”obj-c”]#import
@interface AppDelegate : UIResponder
@property (strong, nonatomic) UIWindow *window;
@end[/code]
Si tratta di un requisito per l’utilizzo di storyboard che il delegato applicazione eredita da UIResponder (in precedenza usato per ereditare direttamente da NSObject) e che ha una proprietà UIWindow (a differenza di prima, questo non è un IBOutlet).Se si guarda in AppDelegate.m, vedrete che non fa assolutamente nulla, tutti i metodi sono praticamente vuoti. Anche l’applicazione: didFinishLaunchingWithOptions: semplicemente ritorna YES.
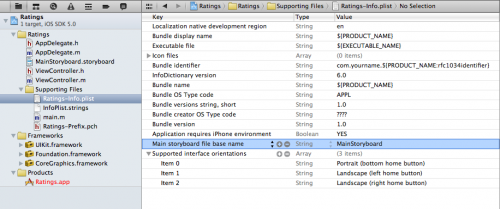
Il segreto è nel file Info.plist. Clicca sulle Ratings-Info.plist (è nel gruppo File di supporto) e vedrete questo:

Nei progetti a base nib c’era una chiave in Info.plist chiamata NSMainNibFile, o “il nome del file nib di base”, che ha incaricato UIApplication per caricare MainWindow.xib in app. Il nostro Info.plist non ha più quella impostazione.Al contrario, le applicazioni storyboard utilizzare la chiave UIMainStoryboardFile, o “il nome del file storyboard di base”, per specificare il nome dello storyboard che deve essere caricato quando l’applicazione viene avviata. Quando questa impostazione è presente, UIApplication caricherà il file e crea un’istanza di MainStoryboard.storyboard automaticamente il primo controller vista da quella storyboard e mette la sua vista in un oggetto UIWindow nuovo.
Nessuna programmazione necessaria.
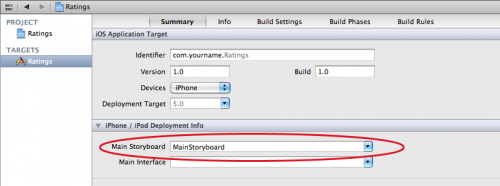
Si può anche vedere questo nella schermata di riepilogo Target:

Inseriamo la TabBar
La nostra applicazione ha un’interfaccia a schede con due schermi. Con uno storyboard è davvero facile creare schede. Tornate alla MainStoryboard.storyboard, e trascinare un controller Tab Bar da Object Library sulla “tela”. Si consiglia di massimizzare la finestra Xcode prima, perché la barra delle schede controller è dotato di due controller vista attaccati e avrete bisogno di un po di spazio di manovra.

La tabbar viene fornita pre-configurata con due view controller, uno per ogni scheda. UITabBarController è un cosiddetto contenitore di controller della vista perché contiene uno o più controller vista. Due altri contenitori sono i controller di navigazione e il View Controller Split (vedremo entrambi in un secondo momento). Un’altra aggiunta fantastica a iOS 5 è una nuova API per la scrittura di controller contenitore personalizzati!
La relazione del contenitore è rappresentata nell’editor Storyboard dalle frecce tra il controller e la barra delle schede controller vista che la contiene.

Nota: Se si desidera spostare il controller barra delle schede e dei suoi view controllers attaccati come un gruppo, è possibile Cmd-clic per selezionare le scene multiple e quindi spostarli in giro insieme. (Le scene selezionate hanno un contorno spesso blu).
Nota: Non è possibile trascinare “roba” nelle scene in cui l’editor è ingrandito. Avrai bisogno di tornare al livello di zoom normale prima.
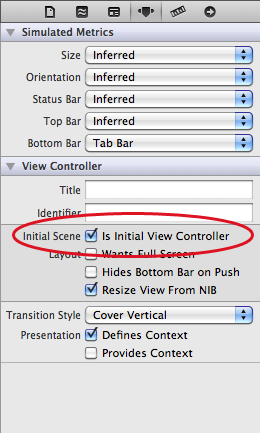
Selezionare il tabBar Controller e andare al Attributes Inspector. Selezionare la casella che dice “is initial view controller”.

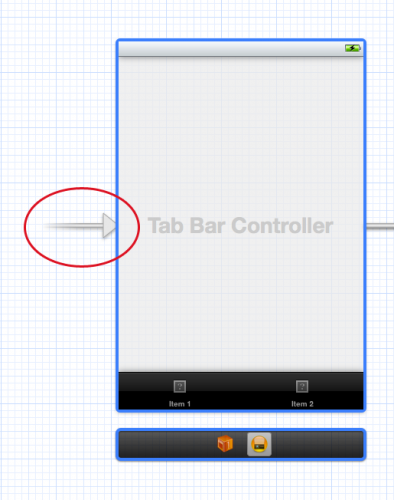
Nella tela la freccia che prima indicava il view controller ora punta alla tabbarview:

Questo significa che quando si esegue l’applicazione, UIApplication farà la tabbar view nella schermata principale della nostra applicazione.Lo storyboard è sempre un singolo controller di view a cui è designato il view controller principale, che funge da punto di ingresso nella storyboard.
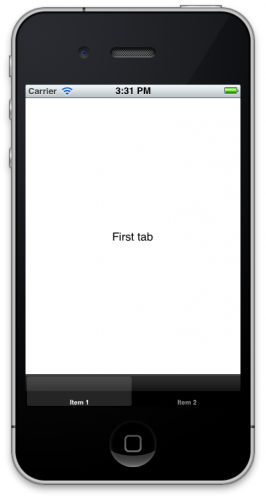
Eseguiamo l’applicazione e proviamo:

A proposito, se ci si connette più di cinque scene al tabbar controller,l’ultima diventa automaticamente una scheda più … quando si esegue l’applicazione. Abbastanza carino!
Fine prima parte…nel prossimo tutorial vedremo come implementare una TableView completa!