Creare una UIScrollView con l’opzione pagination è abbastanza semplice – con qualche piccolo accorgimento. In questo tutorial andremo a costruire una semplice app che consente all’utente di scorrere attraverso pagine multiple aggiungendo un UIPageControl per un ulteriore controllo.

Iniziamo
Per iniziare, apriamo Xcode e creiamo un nuovo progetto di tipo Single-View che ci darà un UIViewController pronto all’uso.
Aggiungiamo una UIScrollView alla view. Prima aggiungiamo un outlet per la scrollview mentre poi nel file .xib andiamo a collegare. Per adesso la scrollview può occupare l’intero schermo della view principale.
A questo punto il nostro file ViewController.h dovrebbe contenere una singola property.
@interface UIScrollView_PagingViewController : UIViewController {
UIScrollView* scrollView;
}
@property (nonatomic, retain) IBOutlet UIScrollView* scrollView;
@end
L’implementazione nel file ViewController.m è semplice:
#import "UIScrollView_PagingViewController.h"
@implementation UIScrollView_PagingViewController
@synthesize scrollView;
- (void)viewDidLoad {
[super viewDidLoad];
}
- (void)didReceiveMemoryWarning {
// Releases the view if it doesn't have a superview.
[super didReceiveMemoryWarning];
// Release any cached data, images, etc that aren't in use.
}
- (void)viewDidUnload {
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.scrollView = nil;
}
- (void)dealloc {
[scrollView release];
[super dealloc];
}
@end
Aggiungiamo la ScroolView
Adesso andiamo ad aggiungere qualcosa come contenuto della scrollview. Nel metodo viewDidLoad aggiungiamo qualche pagina di colore solido ognuna delle dimensioni della scrollview.
- (void)viewDidLoad {
[super viewDidLoad];
NSArray *colors = [NSArray arrayWithObjects:[UIColor redColor], [UIColor greenColor], [UIColor blueColor], nil];
for (int i = 0; i < colors.count; i++) {
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * i;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
UIView *subview = [[UIView alloc] initWithFrame:frame];
subview.backgroundColor = [colors objectAtIndex:i];
[self.scrollView addSubview:subview];
[subview release];
}
self.scrollView.contentSize = CGSizeMake(self.scrollView.frame.size.width * colors.count, self.scrollView.frame.size.height);
}
Per ogni colore nel nostro array dei colori creiamo una subview dell’altezza e della larghezza della scrollview, localizzata in avanti a destra. Alla fine settiamo le dimensioni del contenuto della scrollview che corrisponde alle dimensioni di tutta la roba contenuta.
Se adesso provi ad eseguire l’applicazione vedrai che puoi scorrere tra le “pagine” ma quando rilasci la scrollview, rimane dov’è. Quando pensiamo alle pagine significa che l’utente è bloccato in pagine concrete ed una volta che hanno rilasciato la scrollview dovrebbero rimanere bloccati in una specifica pagina.
Abilitare il paging
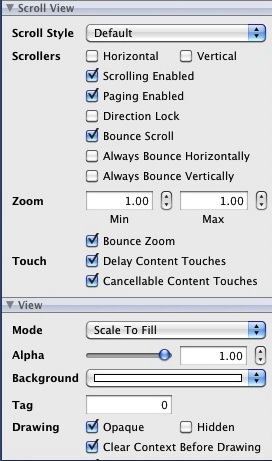
Fortunatamente fare questo è molto semplice. UIScrollView ha una proprietà chiamata pagingEnabled che fa esattamente quanto descritto. Puoi impostare questa proprietà attraverso il codice oppure nella finestra dell’interfaccia. Andiamo anche a nascondere le barre di scorrimento che generalmente non vediamo quando scorriamo tra le pagine.

A questo punto se non sei interessato ad aggiungere un page control hai concluso!
Comunque, continueremo con l’impostazione del UIPageControl, il quale è molto comune per le scrollview con pagination.
Aggiungere UIPageControl
L’UIPagecontrol è generalmente usato dovunque l’utente può scegliere visivamente tra pagine discrete o slide. Pensa alla schermata home (springboard), Safari, Meteo etc…
Aggiungiamo un UIPageControl nell’interfaccia dell’applicazione. Ridimensioniamo la scrollview in modo da avere un po di spazio in più in basso per il page control. Poi trasciniamo dalla libreria degli oggetti un UIPageControl e centriamolo in basso. Consiglio di allungare il page control per tutta la larghezza della view principale e di impostare il colore di fondo a nero in modo da vedere meglio il controllo.

Se provassimo ad avviare il progetto funzionerebbe tutto solo che il page control non si aggiornerebbe mentre noi sfogliamo i colori.
Acchiappare l’UIPageControl
Aggiungiamo un outlet al nostro view controller chiamato “pageControl” e connettiamolo all’interfaccia creata. Adesso abbiamo accesso al page control.
Se vogliamo che il nostro page control si aggiorni quando l’utente cambia pagina doppia conoscere il momento esatto di quando l’utente scorre. Possiamo usare i delegate della scrollview, UIScrollViewDelegate. Quindi aggiungiamolo al nostro controller.
@interface UIScrollView_PagingViewController : UIViewController {
UIScrollView* scrollView;
UIPageControl* pageControl;
}
@property (nonatomic, retain) IBOutlet UIScrollView* scrollView;
@property (nonatomic, retain) IBOutlet UIPageControl* pageControl;
@end
ma quindi quando dobbiamo aggiornare il page control? Beh se abbiamo giocato un po con la springboard ci siamo accorti che il page control cambia quando siamo a metà della view precedente o successiva. Quindi dobbiamo tenere d’occhio lo scroll sulla scrollview.
Aggiungiamo il seguente metodo:
- (void)scrollViewDidScroll:(UIScrollView *)sender {
// aggiorniamo la pagina quando più del 50% della precedente o successiva è visibile
CGFloat pageWidth = self.scrollView.frame.size.width;
int page = floor((self.scrollView.contentOffset.x - pageWidth / 2) / pageWidth) + 1;
self.pageControl.currentPage = page;
}
Proviamo adesso ad avviare l’app e vedremo che mentre scorri tra le pagina il page control risponde esattamente come ci aspettavamo.
Risposta di UIPageControl
Comunque siamo a metà strada. Infatti possiamo fare in modo che le pagine scorrano anche solo se noi tocchiamo in avanti o indietro il page control.
Possiamo usare l’evento “value changed” per cambiare pagina. Nell’interfaccia colleghiamo l’evento value changed del page control all’azione changePage. Infine implementiamo l’azione.
- (IBAction)changePage {
// update the scroll view to the appropriate page
CGRect frame;
frame.origin.x = self.scrollView.frame.size.width * self.pageControl.currentPage;
frame.origin.y = 0;
frame.size = self.scrollView.frame.size;
[self.scrollView scrollRectToVisible:frame animated:YES];
}
Puoi far scorrere la scroll view via codice attraverso scrollRectToVisible:animated. A cui dovrai passare un rettangolo che tu voglia sia visibile, nel nostro caso è la nuova pagina che vogliamo visualizzare.
Se proviamo ad avviarla notiamo che tutto funziona…eccetto una cosa: il flash delle pagine, ovvero il page control cambia alla pagina corretta, torna indietro e finalmente ritorna alla pagina corretta.
Correggiamolo!
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
pageControlBeingUsed = NO;
}
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {
pageControlBeingUsed = NO;
}
Abbiamo concluso. Spero che il tutorial ti sia stato utile.