Con questo nuovo tutorial di programmazione iOS andremo a creare una sorta di splashscreen animato, in modo davvero semplice ma sicuramente d’effetto!

Sappiamo che possiamo aggiungere uno splashscreen (oppure detto video di partenza) usando l’immagine Default.png, quindi un immagine statica…bene noi andremo a fare un effetto animato semplicemente eseguendo un video!
L’idea
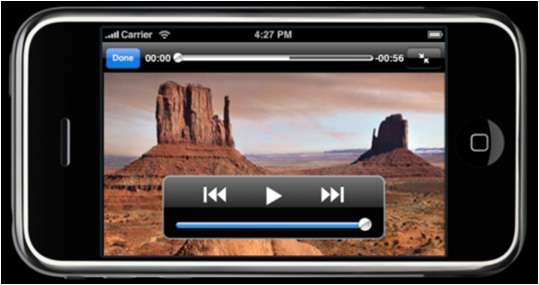
All’avvio dell’applicazione partirà automaticamente il video che avremo importato all’interno del progetto, e che comunque potremo interrompere usando i comandi integrati nel player. È un tutorial semplice quindi per adesso non andremo a manipolare il player dell’iPhone.
Importiamo i Frameworks
Apriamo Xcode e creiamo un nuovo progetto, dall’elenco dei demplate possiamo scegliere “View-Based Application” che per il nostro scopo va più che bene. Salviamo e nominiamo la nostra app “VideoStart” (il nome è a nostro piacimento).

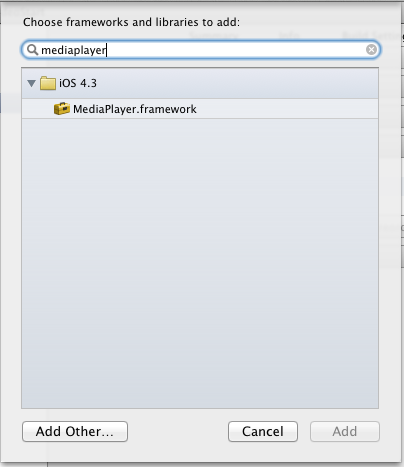
Importiamo il framwork: MediaPlayer.framework e clicchiamo su Add. (Tutorial sull’importazione dei framwork in Xcode 4)
Scriviamo il codice
Adesso per poter usare il framework importanto dovremo importare il suo header nel file VideoStartViewController.h subito dopo l’importazione dell’UIKit
[code lang=”obj-c”] #import <MediaPlayer/MediaPlayer.h> [/code]
Trasciniamo ora il nostro filmato nel progetto, per creare meno confusione con le classi lo possiamo aggiungere nella cartella Resources oppure possiamo creare un gruppo apposito, ricordandosi di mettere la spunta su “Copy items into destination group’s folder (if needed)” in modo tale che venga di fatto copiato il file nella cartella del progetto.
Apriamo quindi il file d’implementazione VideoStartViewController.m e cerchiamo il metodo viewDidLoad: che in molti casi è da scommentare, e modifichiamolo con questo dice
[code lang=”obj-c”]
– (void)viewDidLoad {
[super viewDidLoad];
//troviamo il percorso del video
NSString *url = [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@\”filmato.m4v\”];
playerViewController = [[MPMoviePlayerViewController alloc] initWithContentURL:[NSURL fileURLWithPath:url]];
[[NSNotificationCenter defaultCenter]
addObserver:self
selector:@selector(movieFinishedCallback:)
name:MPMoviePlayerPlaybackDidFinishNotification
object:[playerViewController moviePlayer]];
[self.view addSubview:playerViewController.view];
//play filmato
MPMoviePlayerController *player = [playerViewController moviePlayer];
[player play];
}
// il call back
– (void) movieFinishedCallback:(NSNotification*) aNotification {
MPMoviePlayerController *player = [aNotification object];
[[NSNotificationCenter defaultCenter]
removeObserver:self
name:MPMoviePlayerPlaybackDidFinishNotification
object:player];
//player.initialPlaybackTime = -1;
//[player pause];
[player stop];
[player.view removeFromSuperview];
//rilasciamo il player
[player release];
}[/code]
Io ho importato il video filmato.m4v ma voi potete rinominarlo come volete purchè sia un m4v o mp4 e per l’iPhone abbia dimensioni 320×480.
Ecco a voi l’applicazione in azione sul simulatore.