Ciao a tutti oggi vedremo come utilizzare le tabelle in un software per il mac
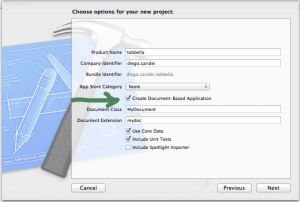
Partiamo subito con la creazione di un nuovo progetto di tipo cocoa Application e diamogli il nome di tabella,spuntiamo il flag create document-based application
1)Andiamo su MyDocument.xib eliminiamo la scritta al suo interno e inseriamo un oggetto NSTableView
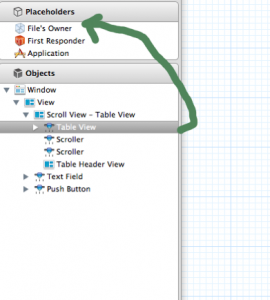
Ora seguiamo questi screen shot
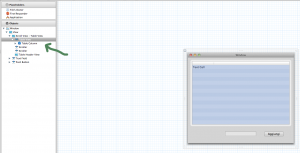
1 Facciamo un click dove indica la freccia
Eliminiamo table column in modo che ne rimanga solo una e aggiungiamo altri 2 elementi un push button e una text field
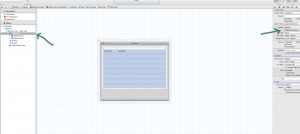
2)ora selezioniamo tableView e spuntiamo il flag alternative Row
Andiamo su MyDocument.h e aggiungiamo questo codice
[code lang=”objc”]
#import <Cocoa/Cocoa.h>
@interface MyDocument : NSPersistentDocument {
IBOutlet NSTableView *tabella;
IBOutlet NSTextField *textField;</pre>
NSMutableArray *elementi;
}
-(IBAction)aggiungi:(id)sender;
@end
[/code]
Non abbiamo fatto che dichiarare gli oggetti inseriti precedentemente più un azione
Ora torniamo sul file xib facciamo un click col tasto destro sul file’s owner
e colleghiamo i vari oggetti compreso il bottone con aggiungi
Adesso andiamo nel file MyDocument.m e scriviamo questo codice:
[code lang=”objc”]
– (id)init
{
self = [super init];
if (self) {
<span class="Apple-style-span" style="font-family: Georgia, ‘Times New Roman’, ‘Bitstream Charter’, Times, serif; font-size: 13px; line-height: 19px; white-space: normal;">//questo if indica che questo codice saeà eseguito solamente se l’oggetto sarà creato corrttamente</span>
elementi=[[NSMutableArray alloc]initWithObjects:@"iMac",@"iPhone",@"iPod",@"iPad",nil];
}
return self;
}
-(void)dealloc{
[tabella release];
[super dealloc];
}
[/code]
Torniamo nel file .xib e facciamo un click col tasto destro su tableview e colleghiamo data source con il file’s owner

Questo passaggio ha un concetto veramente molto semplice da capire:
la tableview chiede dove si trovano l’origine dei dati,noi non abbiamo fatto altro che indicargli la strada se così si può dire.
Dunque per prima cosa inseriamo il protocollo NSTableViewDataSource nel file . h
[code lang=”objc”]
#import <Cocoa/Cocoa.h>
@interface MyDocument : NSPersistentDocument<NSTableViewDataSource> {
IBOutlet NSTableView *tabella;
IBOutlet NSTextField *textField;
NSMutableArray *elementi;
}
-(IBAction)aggiungi:(id)sender;
@end
[/code]
Piccola parentesi sui protocolli:
Quando lavoriamo sulle classi che rispondo a messaggi specifici di altre classi in questo caso si parla di implementare un protocollo.
E’ un qualcosa che definisce il modo in cui le classi interagiscono tra loro.
Per maggiori informazioni vi consigli di dare uno sguardo qui.
Quando una tableview vuole visualizzare i propri dati , deve innanzitutto sapere quante righe servono per questo motivo andremo a implementare questo metodo :
Torniamo nel file . m e scriviamo questo codice :
[code lang=”objc”]
– (NSInteger)numberOfRowsInTableView:(NSTableView *)tableView {
return [elementi count];
}
[/code]
Con questo codice non facciamo altro che chiedere all’array quanti elementi ha e questo è possibile inviandogli count.
Questo messaggio restituirà un valore intero.
[code lang=”objc”]
-(id)tableView:(NSTableView *)tableView objectValueForTableColumn:(NSTableColumn *)tableColumn row:(NSInteger)rowIndex{
return [elementi objectAtIndex:rowIndex];
}
[/code]
Breve spiegazione
tableView objectValueForTableColumn :
Questo argomento indica a quale colonna dovrà passare le informazioni
Row index specifica l’indice della riga a cui dobbiamo fornire un oggetto .
Nella seconda parte del tutorial renderemo le cose molto più interessanti!!!!
Download Progetto Link