Ciao a tutti cari amici di iProg, oggi vi illustrerò come creare una tableView personalizzata. Per prima cosa create un nuovo progetto in Xcode di tipo Single View Application, dopodichè scaricate questo set d’immagini: link e inseritele nel progetto.
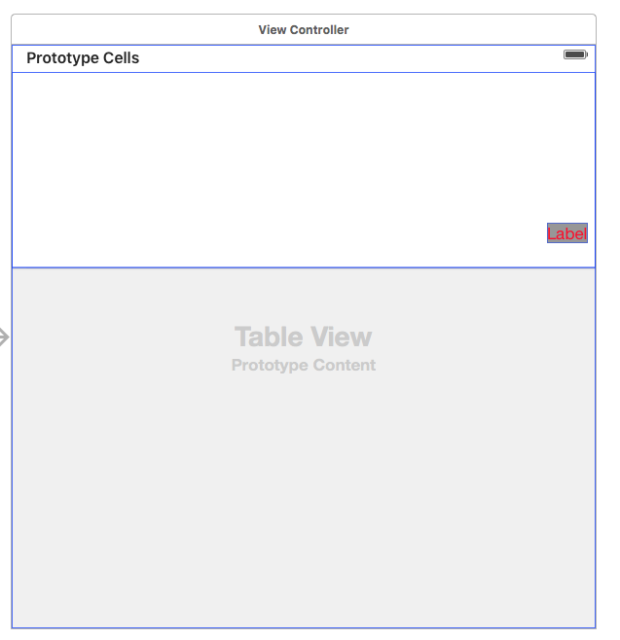
Ora create una nuova classe Cell che ha come super classe UITableViewCell, dopodichè impostiamo la nostra interfaccia grafica, quindi rechiamoci presso il file Main.storyboard e all’interno della nostra view aggiungiamo una Table View, una Table View Cell e una Label. Il risultato dovrà essere simile a quello rappresentato dall’immagine qui sotto (Ovviamente non vi dimenticate di settare i constraints):
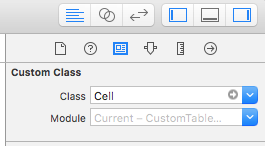
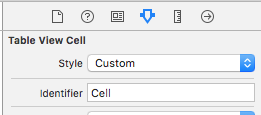
A questo punto colleghiamo la tableView alla nostra classe ViewController (impostiamo anche il data source e il delegate della tableView), Modifichiamo La classe della cella con quella custom appena creata e come identificativo della cella gli diamo Cell
Ora non ci resta che scrivere il codice della nostra applicazione, per prima cosa andremo a implementare la nostra classe Cell:
[code lang=”swift”]
import UIKit
class Cell: UITableViewCell {
@IBOutlet var label: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
func initCellstyle (title: String,img:String) {
//Creiamo un’imageView via codice
let av = UIImageView(frame: CGRect(x: 20, y: 20, width: 277, height: 58))
//settiamo il background
av.backgroundColor = UIColor.clearColor()
av.opaque = false
av.image = UIImage(named: img)
self.backgroundView = av
//nessuno style così quando viende selezionata non viene evidenziata
self.selectionStyle = UITableViewCellSelectionStyle.None
// settiamo il testo della label
self.label.text = title
}
[/code]
Ora non ci resta che implementare il codice all’interno della classe ViewController:
[code lang=”swift”]
import UIKit
class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource {
var items: [(String, String)] = [
("Fiato 500", "500.jpg"),
("Fiat Bravo", "bravo.jpg"),
("Fiat Idea", "idea.jpg"),
("Fiat Panda", "panda.jpg"),
("Fiat Tipo", "tipo.jpg")
]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
// Return the number of sections.
return 1
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// Return the number of rows in the section.
return items.count
}
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
print("\(indexPath.row)")
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! Cell
let (title, image) = items[indexPath.row]
cell.initCellstyle(title,img: image)
return cell
}
[/code]
Il risultato finale è il seguente:
Per domande e consigli contattateci sulla nostra pagina ufficiale di FB