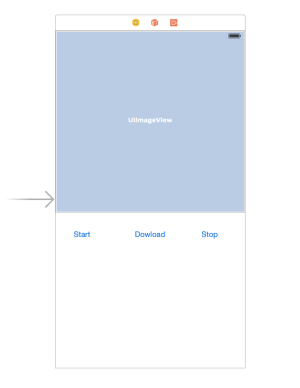
Ciao a tutti cari amici di iProg, in questo tutorial continuiamo a parlare del linguaggio swift e delle classi messi a disposizione da Apple per poter creare una fantastica interfaccia grafica, più precisamente oggi voglio introdurvi la classe UIImageView. Questa classe ci consente di visualizzare un immagine all’interno della nostra applicazione. Nel progetto di oggi vedremo come impostare un immagine, creare un piccolo slideshow e infine vedremo come scaricare un immagine dal web. Dopo questa piccola introduzione, passiamo alla pratica creando un nuovo progetto di tipo single View Application. Per prima cosa andiamo a configurare la nostra view, quindi apriamo il file Main.storyboard e inseriamo all’interno della view 3 pulsanti e un imageView:
Una volta fatto ciò scarichiamo questo set d’immagini e inseriamolo all’interno del nostro progetto infine rechiamoci presso il nostro file ViewController e scriviamo il seguente codice:
//Dichiariamo un’istanza della classe UIImageView
@IBOutlet weak var imageView: UIImageView! //Questo metodo viene chiamato quando la nostra view viene caricata override func viewDidLoad() { super.viewDidLoad() // impostiamo un immagine imageView.image = UIImage(named: "0.jpg") } //Creiamo il metodo per far partire lo slideshow @IBAction func start(sender: AnyObject) { //Creiamo un array che conterrà le nostre img var foto = NSArray(objects: UIImage(named: "0.jpg"),UIImage(named: "1.jpg"),UIImage(named: "2.jpg"),UIImage(named: "3.jpg")) //Setto l'array dell'img da animare imageView.animationImages = foto //Setto la durata dell'animazione imageView.animationDuration = 3 //Faccio partire l'animazione imageView.startAnimating() } //Metodo per fermare l'animazione @IBAction func stop(sender: AnyObject) { //Fermo l'animazione imageView.stopAnimating() } //Creiamo il metodo per scaricare un img dal web @IBAction func download(sender: AnyObject) { //Impostiamo l url dell'img var url = NSURL(string: "http://url/img.png") //Scarichiamo l'img var data = NSData(contentsOfURL: url) // "Ricostruiamo l'img" var imgDownload = UIImage(data: data) //Impostiamo l' immagine imageView.image = imgDownload }
Se avete qualche domanda o dubbio lasciate pure un commento sotto l’articolo o su Facebook