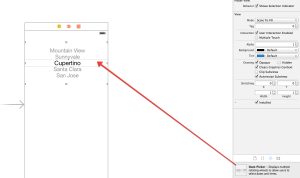
Ciao a tutti cari amici di iProg, come si intuisce dal titolo oggi voglio spiegarvi come poter utilizzare un UIPickerView. Quindi per prima cosa creiamo un nuovo progetto di tipo single view application, una volta fatto ciò rechiamoci presso il file storyboard e in seriamo all’interno della nostra view un PickerView.
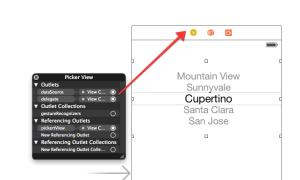
La seconda cosa da fare è impostare il delegate e il datasource, quindi premiamo il tasto destro sul PickerView e colleghiamo il delegate e il datasource con la nostra view:
Dopo aver impostato l’interfaccia grafica non ci resta che scrivere il codice. A questo punto apriamo il file ViewController e scriviamo il seguente codice:
//Adottiamo i seguenti protocolli UIPickerViewDataSource UIPickerViewDelegate
class ViewController: UIViewController,UIPickerViewDataSource,UIPickerViewDelegate {
//Dichiariamo un oggetto di tipo UIPickerView e colleghiamolo con il picker che abbiamo inserito all’interno del nostro storyboard
@IBOutlet weak var pickertView: UIPickerView!
//Dichiariamo un semplice array che utilizzeremo per popolare il nostro picker
var prodotti = [“iPhone”,“iPad”,“iPod”,“iMac”,“Mac Pro”,“Macbook Air”,“Macbook pro”];
//settiamo il numero di “colonne” del nostro picker
func numberOfComponentsInPickerView(pickerView: UIPickerView) -> Int {
return 1;
}
//impostiamo il numero di righe del nostro picker esso sarà uguale al numero di componenti del nostro array
func pickerView(pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
returnprodotti.count;
}
// cofiguriamo il titolo delle righe del picker
func pickerView(pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String! {
return prodotti[row];
}
//ci consente di determinare quale riga è stata selezionata
func pickerView(pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
println(“Hai selezionato : \(prodotti[row])“);
}
//…. codice di default
Se avete qualche domanda o dubbio lasciate pure un commento sotto l’articolo o su Facebook.