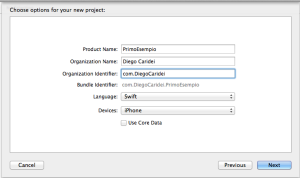
Ciao a tutti cari amici di iProg dopo aver parlato tanto di questo nuovo linguaggio di programmazione, vediamo un po’ come utilizzarlo nel concreto. Nel tutorial di oggi vedremo come gestire la classe UIViewController in swift. Per prima cosa lanciamo in esecuzione Xcode6 (io sto utilizzando la beta 7) e creiamo un nuovo progetto di tipo Single View Application nella schermata successiva settimo come:
Product Name: PrimoEsempio
Language: Swift
Devices: iPhone
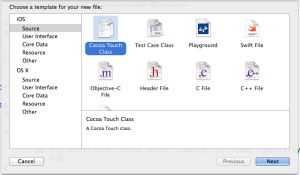
Per prima cosa creiamo una nuova classe (cmd+n), scegliamo Cocoa Touch Class
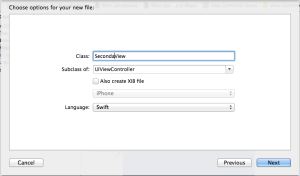
E settimo il tutto come segue
Una volta fatto ciò rechiamoci presso il file ViewController.swift e creiamo il metodo che ci permette di recarci presso l’altra view
@IBAction func cambiaView(sender: AnyObject) {
//inizializziamo la nostra variabile e la identidichiamo tramite “Secondo”
var vc: AnyObject? = self.storyboard?.instantiateViewControllerWithIdentifier(“Second”)
//il metodo presentViewController ci consente di passare all’altra vista
self.presentViewController(vc! as UIViewController, animated: true, completion: nil)
}
Come possiamo notare niente di nuovo cambia solo la sintassi del linguaggio, all’interno della classe SecondaView dobbiamo scrivere il metodo che ci consente di ritornare alla vista principale. Quindi all’interno della classe SecondaView.swift
@IBAction func indietro(sender: AnyObject) {
dismissViewControllerAnimated(true , completion: nil);
}
Il metodo dismissViewControllerAnimated ci consente di abbandonare la view corrente e di ritornare a quella di partenza.
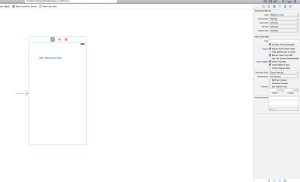
L’ultima operazione da compiere è quella di settare l’interfaccia grafica, quindi apriamo il file Main.storyboard. Per prima cosa ridimensioniamo la View e successivamente inseriamo un nuovo pulsante e lo colleghiamo al nostro metodo creato in precedenza(cambiaView)
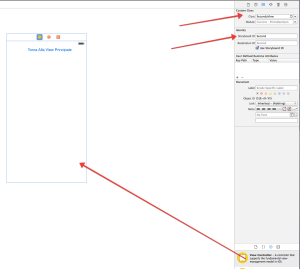
Inseriamo ora un nuovo oggetto UIViewController e ridimensioniamolo come abbiamo fatto con la view precedente, inoltre impostiamo la classe e lo Storyboard ID (Second)
Una volta fatto ciò inseriamo un nuovo bottone e colleghiamolo al metodo indietro della classe SecondaView.Swift
Come sempre se avete qualche domanda o dubbio lasciate pure un commento sotto l’articolo o su Facebook.