Ciao a tutti cari amici di iProg, oggi tratteremo un’ argomento molto importante ovvero il testing, testare tutte le funzionalità della nostra applicazione e’ molto importate poiché in questo modo riduciamo il numero di possibili bug all’interno di quest’ultima.
Prima di scrivere la logica applicativa della nostra applicazione e’ molto importante scrivere il test code, in questo modo ci concentreremo sul problema e saremo costretti a pensare come risolvere un tale problema, in questo modo saremo in grado di scrivere un codice migliore.
E’ possibile suddividere il processo di testing in 3 fasi:
- Creare un “fail test” da qui possiamo scrivere un codice che superi tale test
- Scrivere un codice che superi tale test
- Ottimizzare il nostro codice rimuovendo codice ridondante dai nostri test
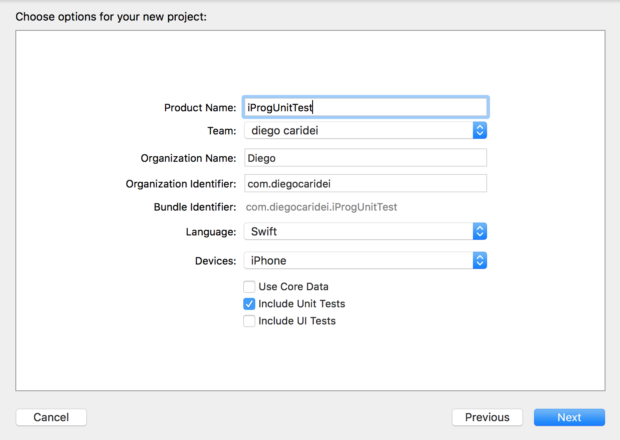
Dopo questa piccola introduzione passiamo alla pratica, l’applicazione che testeremo sara’ una semplice app con una tableView. Quindi creiamo un nuovo progetto di tipo singleViewApplication e assicuriamoci di spuntare il flag include Unit Tests
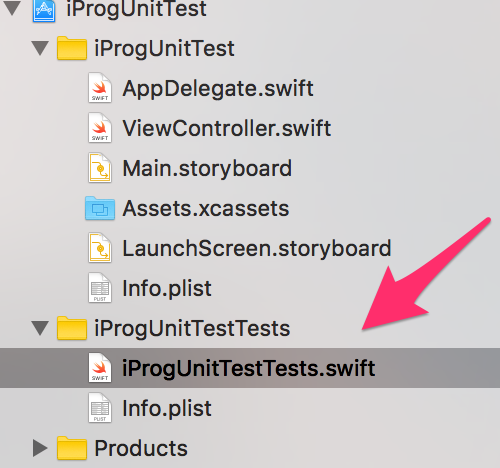
A questo punto possiamo notare che e’ stata creata una cartella nomeProgettoTests nella quale possiamo trovare un file swift
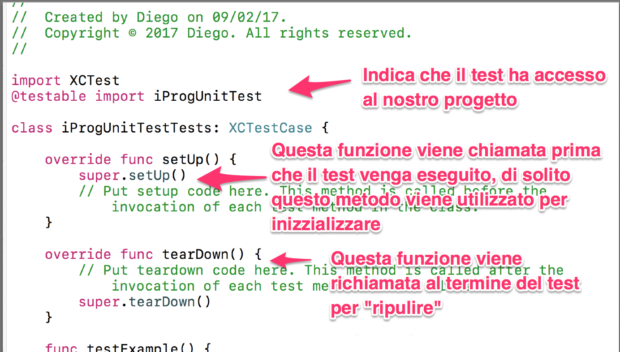
Analizziamo insieme questo file:
Ora riprendendo in considerazione i 3 punti fondamentali per effettuare un test, per prima cosa creiamo un test che fallisce, la prima cosa che testeremo e’ se il datasource e i delegate per la tableView sono stati settati correttamente.
[code lang=”swift”]
// E’ buona norma che il metodo di ogni test inizi con la parola test (scusate il gioco di parole)
func testTableViewDataSourceAndDelegate (){
XCTAssertNotNil(vc.tableView.delegate)
XCTAssertNotNil(vc.tableView.dataSource)
}
[/code]
Ora digitiamo cmd+u per eseguire il nostro test, come possiamo notare il nostro test fallira’, niente paura era proprio quello il nostro scopo, a questo punto scriviamo del codice che ci consentira’ di “superare il test”, quindi per prima cosa spostiamoci all’interno del file storyboard ed aggiungiamo una tableView e una cella alla nostra collectionView.
 A questo punto diamo un id sia allo storyboard che alla nostra cella, dopodiche’ non ci resta che collegare il tutto al nostro file ViewController. Terminati gli step precedenti scriviamo del codice che superi il test creato in precedenza:
A questo punto diamo un id sia allo storyboard che alla nostra cella, dopodiche’ non ci resta che collegare il tutto al nostro file ViewController. Terminati gli step precedenti scriviamo del codice che superi il test creato in precedenza:
[code lang=”swift”]
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
}[/code]
Ora Torniamo nel nostro testFile e aggiungiamo le seguenti linee di codice:
[code lang=”swift”]var vc : ViewController!
override func setUp() {
super.setUp()
let storyboard = UIStoryboard.init(name: "Main", bundle: nil)
vc = storyboard.instantiateViewController(withIdentifier: "storyboard") as! ViewController
_ = vc.view
}[/code]
Non abbiamo fatto altro che inizializzare il nostro oggetto ViewController. Se ora proviamo ad eseguire nuovamente il nostro test possiamo notare che il tutto andra’ a buon fine. Ora creiamo un’altra funzione “test”
[code lang=”swift”]func testNumberOfRow(){
XCTAssertEqual(vc.tableView.numberOfRows(inSection: 0), vc.nomi.count)
}[/code]
Ovviamente anche quest’ultima fallira’ e di conseguenza andremo a creare del codice funzionante:
[code lang=”swift”]extension ViewController: UITableViewDataSource,UITableViewDelegate{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return nomi.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = UITableViewCell()
return cell
}
}[/code]
Se questo tutorial ti e’ piaciuto faccelo sapere mettendo un like sulla nostra pagina di facebook