Ciao a tutti cari amici di iProg, oggi voglio parlavi di Jazzy, Jazzy e’ un utility che ci consente di generare in maniera semplice e veloce la documentazione per il nostro progetto. La prima cosa da fare e’ installarlo e per farlo bastera’ eseguire il seguente comando:
sudo gem install jazzy
Terminata l’installazione creiamo un nuovo progetto in Xcode dopodiché creiamo una struttura di questo tipo:
[code lang=”swift”]
import Foundation
pubblic struct Persona {
var nome:String?
var cognome:String?
var annoDiNascita : Date?
var anni:Int?
pubblic init (nome:String,cognome:String,annoDiNascita:Date) {
self.nome = nome
self.cognome = cognome
self.annoDiNascita = annoDiNascita
self.anni = self.calcolaEta(self.annoDiNascita!)
}
pubblic func calcolaEta (_ annoDiNascita: Date) ->Int {
return Calendar.current.dateComponents([.year], from: annoDiNascita, to: Date()).year!
}
}
[/code]
Per poter utilizzare al pieno le funzionalita’ di Jazzy e assicurarci che tutte le classi, i metodi e le variabili siano ben documentati, occorre prestare particolare attenzione alla scrittura dei commenti. Vorrei citare alcuni stili e tecniche più comuni, ma se siete interessati ad approfondire l’argomento c’è un intero capitolo sulla documentazione ufficiale dell’Apple. Ecco un esempio di come commentare un metodo in Swift:
/** <#descrizione#>
– parameter nome: <#nome description#>
– parameter cognome: <#cognome description#>
*/
Tuttavia cio’ può richiedere molto tempo. Fortunatamente esiste un applicazione gratuita chiamata Comments for Xcode che genera la struttura dei commenti automaticamente.
A questo punto commentiamo la nostra struttura nel seguente modo:
[code lang=”swift”]
//
// Persona.swift
// iProgJazzyExample
//
// Created by Diego on 01/09/17.
// Copyright © 2017 Diego. All rights reserved.
//
import Foundation
import UIKit
/// Genero la struct Persona
public struct Persona {
var nome:String?
var cognome:String?
var dataDiNascita : Date?
var anni:Int?
// MARK: Public methods
/**
Inizializzatore della struttura.
– parameter nome: E’ il nome della persona
– parameter cognome: E’ il cognome della persona
– parameter dataDiNascita: Rappresenta la di nascita della persona
*/
public init (nome:String,cognome:String,dataDiNascita:Date) {
self.nome = nome
self.cognome = cognome
self.dataDiNascita = dataDiNascita
self.anni = self.calcolaEta(self.dataDiNascita!)
}
/**
Questa funzione calcola partendo dall’anno di nascita quanti anni
una persona ha
– parameter annoDiNascita: rappresenta la data di nascita della persona
– return anni: restituisce un intero che rappresenta l’eta’ della persona
*/
public func calcolaEta (_ annoDiNascita: Date) -> Int {
return Calendar.current.dateComponents([.year], from: annoDiNascita, to: Date()).year!
}
}
[/code]
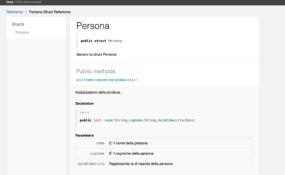
L’ultimo step da compiere e’ quello di aprire il terminale spostarci all’interno della cartella del nostro progetto e lanciare il comando jazzy dopodiche’ potremmo notare che e’ stata creata una nuova cartella docs, all’interno ci sono dei file HTML e JS, ma quello che ci interessa e’ aprire il file index.html e l’intera documentazione ci verra’ mostrata all’interno del browser.
Ovviamente questo era solo un semplice esempio per settaggi piu’ avanzati vi consiglio di dare uno sguardo qui.
Per maggiori informazioni non esistate a contattarci